文章目录(Table of Contents)
简介
从本文开始我们会开始介绍 JavaScript 的使用。JavaScript 是一种脚本语言。学一种编程语言,首先就要从这种语言的基础语法入手。在本文中,我们就会对 JavaScript 的基础语法进行学习,主要有以下的几个知识点进行学习:
- JavaScript 是什么;
- JavaScript 中的变量(变量的定义,变量类型);
- JavaScript 中的运算符(算数运算符与操作运算符);
- JavaScript 中的数组(创建数组,获取数组元素,修改数组);
- JavaScript 中的字符串(新建字符串,字符串切片,查找子字符串);
- JavaScript 中的类型转换(转换为字符串,转换为数字,转换为布尔);
什么是 JavaScript
JavaScript 介绍
JavaScript,通常缩写为 JS,是一种高级的,解释执行的编程语言。JavaScript 是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持 I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它已经由 ECMA(欧洲计算机制造商协会)通过 ECMAScript 实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、Firefox、Safari、Opera)支持。
虽然 JavaScript 与 Java 这门语言不管是在名字上,或是在语法上都有很多相似性,但这两门编程语言从设计之初就有很大的不同,JavaScript 的语言设计主要受到了 Self(一种基于原型的编程语言)和 Scheme(一门函数式编程语言)的影响。在语法结构上它又与 C 语言有很多相似,例如 if 条件语句、while 循环、switch 语句、do-while 循环等。
在客户端,JavaScript 在传统意义上被实现为一种解释语言,但在最近,它已经可以被即时编译(JIT)执行。随着最新的 HTML5 和 CSS3 语言标准的推行,它还可用于游戏、桌面和移动应用程序的开发和在服务器端网络环境运行,如 Node.js。
JavaScript 的组成
- ECMAScript:JavaScript 的语法标准。
- DOM:JavaScript 操作网页上的元素的 API。
- BOM:JavaScript 操作浏览器的部分功能的 API。
JavaScript 的特点
- 可以使用任何文本编辑工具编写,然后使用浏览器就可以执行程序。
- 是一种解释型脚本语言:代码不进行预编译,从上往下逐行执行,不需要进行严格的变量声明。
- 主要用来向 HTML 页面添加交互行为。
JavaScript 范例--Hello World
我们来简单看一个 JavaScript 的例子。首先新建一个 html 文件,文件内容如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title></title>
- </head>
- <body>
- <script>
- console.log("hello world");
- </script>
- </body>
- </html>
上述代码的含义就是在我们的控制台打印一句话:hello world。 我们使用浏览器打开上面的 html 文件,接着点击 F12,查看「控制台」,可以看到有「Hello World」的输出:

通过上面的代码,我们可以看出 JavaScript 代码是放在 <script>……</script> 标签里,而包含 JavaScript 代码的 script 标签,我们可以放在 <body>……</body> 标签里,也可以放在 <head>……</head> 标签里。比如上述范例也可以这样写:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title></title>
- <script>
- console.log("hello world");
- </script>
- </head>
- <body></body>
- </html>
当然我们也可以创建一个扩展名为 .js 的文件,然后在 html 页面中引入它。我们首先创建一个叫 test.js,名字可以自己取,但是扩展名一定要是 .js,只有这样才能够识别包含 JavaScript 代码的文件,然后在里面写上我们的 JavaScript 代码:
- console.log("hello world");
接着修改前面的 html 文件,引入我们的 js 脚本:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title></title>
- </head>
- <body>
- <script src="test.js"></script>
- </body>
- </html>
JavaScript 中的变量
声明变量
在 Javascript 中,我们通过 var 关键字来声明变量,比如:
- var name = "mathpretty";
变量的命名规则如下:
- 变量名必须以字母、下划线 “_”、美元符号“$”开头,不能以数字开头。
- 变量可以包含字母、数字、下划线和美元符号。
- 不能使用
JavaScript中的关键字做为变量名。 - 变量名不能有空格。
- 变量名对大小写敏感,比如:
name和Name就是两个完全不同的变量。
JavaScript 是一种「动态类型语言」。这意味着我们不需要指定变量的数据类型,只需要使用关键字 var 进行声明即可;
变量类型
Number:你可以在变量中存储数字,不论这些数字是 10(整数),或者是 3.1415926(浮点数):
- var x1 = 10;
- var x2 = 3.1415926;
String:存储字符(比如 "mathpretty")的变量,字符串可以是引号中的任意文本,你可以使用单引号或双引号,也可以在字符串中使用引号,只要不匹配包围字符串的引号即可(也就是如果里面有「单引号」,外面可以使用「双引号」):
- var carname = "mathpretty";
- var answer = "I Love 'mathpretty'";
Boolean:布尔类型的值有两种:true 和 false。
- var name=Boolean(1)
Array:数组是一个单个对象,其中包含很多值,方括号括起来,并用逗号分隔。后续我们将会对数值进行详细的讲解,此处看两个简单的数值例子:
- var myNameArray = ["Tom", "Bob", "Jim"];
- var myNumberArray = [10, 15, 20];
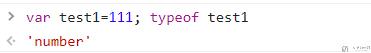
我们可以通过 typeof 函数来查看我们声明的变量是什么类型的。下面我们声明一个 number,然后使用 typeof 函数来进行查看:

数字与运算符
下面是 JavaScript 中常用的「算术运算符」,加减乘除的运算和我们平时所用的差不多。

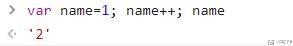
我们来着重看一下「累加」和「累减」的运算。num++ 其实是 num = num + 1 的省略写法。例如下面的例子中,我们初始 name=1,name++ 之后结果为 2:

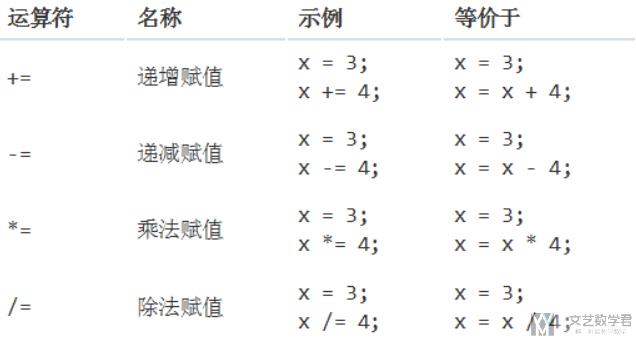
下面是「操作运算符」,这个也和其他语言是差不多:

JavaScript 数组概述
创建一维数组
我们有两种方式来创建数组,分别如下所示:
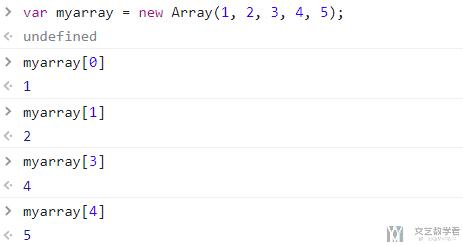
- var myarray = new Array(1, 2, 3, 4, 5); // 创建数组同时赋值
- var myarray = [1, 2, 3, 4, 5]; // 直接输入一个数组(称“字面量数组”)
数组储存的数据可以是任何类型(数字,字符,布尔值等)。每一个值都有一个索引值,从 0 开始。下面我们分别查看数字中不同索引位置的元素:

创建多维数组
多维数组就是数组中还包含数组,我们可以一层一层的来看。比如下面是一个二维的数组:
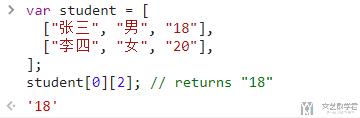
- var student = [
- ["张三", "男", "18"],
- ["李四", "女", "20"],
- ];
- student[0][2]; // returns "18"
最终返回的结果如下图所示,数字 18 在数组中的第一个数字,中的第 2 个元素:

获取数组元素
如果我们想要获得数组中单个的元素,可以直接使用索引来获得:
- var myarray = [1, 2, 3, 4, 5];
- myarray[0] // 1
如果我们想要获得多个元素,可以使用 slice 来获得,如下所示:
- var myarray = [1, 2, 3, 4, 5];
- myarray.slice(0, 3) // [1,2,3]
操作数组
修改数组中的元素:如果我们想要修改数组中的元素,直接为他提供新的值就可以了。比如下面的例子,我们修改数字中第 0 个元素的值:
- var color = ["red", "green", "blue", "yellow"];
- color[0] = "black";
- color; // returns ["black", "green", "blue", "yellow"]
添加数组元素:如果想要在数组尾部添加一个或是多个元素,使用 push() 方法。
- var arr = ["1", "2", "3", "4"];
- arr.push("5", "6");
- arr; // returns ["1", "2", "3", "4", "5", "6"]
删除数组元素:使用 pop() 方法将删除数组的最后一个元素,并返回删除的值;
- var arr = ["1", "2", "3", "4"];
- arr.pop(); // returns 4, 返回删除的元素
- arr; // returns ["1", "2", "3"]
获取数组的长度:我们使用 length 来获取数组的长度。
- var color = ["red", "green", "blue", "yellow"];
- color.length; // returns 4
字符串->数组:通过 split() 方法,将字符串转换为数组。
- "1:2:3:4".split(":"); // returns ["1", "2", "3", "4"]
- "|a|b|c".split("|"); // returns ["", "a", "b", "c"]
数组->字符串:通过 join() 方法将数组转换为字符串。
- ["1", "2", "3", "4"].join(":"); // returns "1:2:3:4"
- ["", "a", "b", "c"].join("|"); // returns "|a|b|c"
JavaScript 字符串概述
获得字符串指定字符
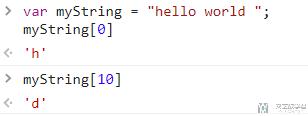
字符串也像数组一样,我们可以通过索引来获得字符串中的字符。例如下面的例子中,我们定义一个字符串,分别获得他的第一个和最后一个字符:

字符串切片
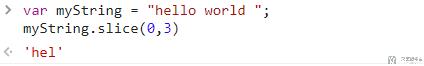
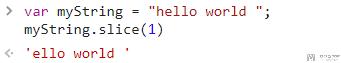
如果我们想要一次性获得多个字符,可以使用 slice() 方法。slice(strat,end),第一个参数 start 是开始提取的字符位置,第二个参数 end 是提取的最后一个字符的后一个位置(end 位置是无法取到的)。

如果不给定 end,就会一直取值到末尾:

字符串连接
我们通过「+」连接字符串,比如在控制台中输入下面的代码:
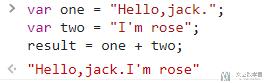
- var one = "Hello,jack.";
- var two = "I'm rose";
- result = one + two;
最终的结果如下所示,在 result 中,两个字符串进行了拼接:

字符串与数字转换
这里我们主要介绍两个,1. 将数字转化为字符串;2. 将字符串转换为数字;
将数字转换为字符串:我们可以通过 toString() 方法把数字转换成字符串。
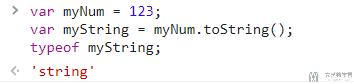
- var myNum = 123;
- var myString = myNum.toString();
- typeof myString;
最终的结果如下所示,myString 的类型为「字符串」:

将字符串转换为数字:也可以通过 Number() 对象把传递给它的字符串类型的数字转换为数字。下面的代码将字符串 123 转换为数字:
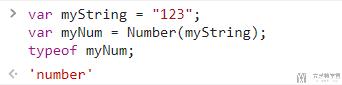
- var myString = "123";
- var myNum = Number(myString);
- typeof myNum;
最终的结果如下所示:

获得字符串的长度
通过 length 属性获取字符串的长度,结果返回一个数字。比如:
- var myString = "hello world ";
- myString.length;
在字符串中查找子字符串
有时候我们需要判断一个较长的字符串里面是否存在一个我们指定的较小的字符串,就比如我们要查找一段话里面是否包含一个词或者一个字,这个时候我们可以使用 indexof() 方法来完成,更详细的语法为:
- str.indexOf(searchValue, fromIndex);
我们来解释一下上面的内容(indexof() 方法返回第一次出现的索引,如果没有找到则返回 -1。indexOf() 方法区分大小写):
str表示我们需要查的较长的字符串;searchValue表示我们指定的较小的字符串;fromIndex表示调用该方法的字符串中开始查找的位置,是一个可选的任意整数值,也可以不写,默认是 0 表示从头开始查;
下面的例子中,我们在字符串 ABCDEF 中查找 BCD 出现的位置:

JavaScript 类型转换
转换为字符串
使用 toString() 方法可以将变量转换为「字符串」类型。

有的值没有toString() 方法,此时可以使用 String() 函数。

转换为数值类型
Number() 可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回 NaN(not a number)。例如下面的代码将字符串转换为数值:

除此之外,我们还可以控制转换为「整形」与「浮点类型」:
parseInt()把字符串转换成整数。parseInt("520.1")返回520;parseFloat()把字符串转换成浮点数。parseIFloat("520.1")返回520.1;

转换为布尔类型
使用 Boolean() 函数可以将数字转换为布尔类型,其中:
Boolean(1),为True;Boolean(0),为False;
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-




评论