文章目录(Table of Contents)
介绍
这个其实是在看淘宝的时候发现的,发现淘宝上卖散装的LEGO积木,于是就看看github上有没有上面LEGO的项目,就找到了这个将图片转为LEGO风格的图片。在这里简单介绍一下。
项目地址 : Legofy
原项目介绍
Legofy is a python program that takes a static image or gif and makes it so that it looks as if it was built out of LEGO.
效果图
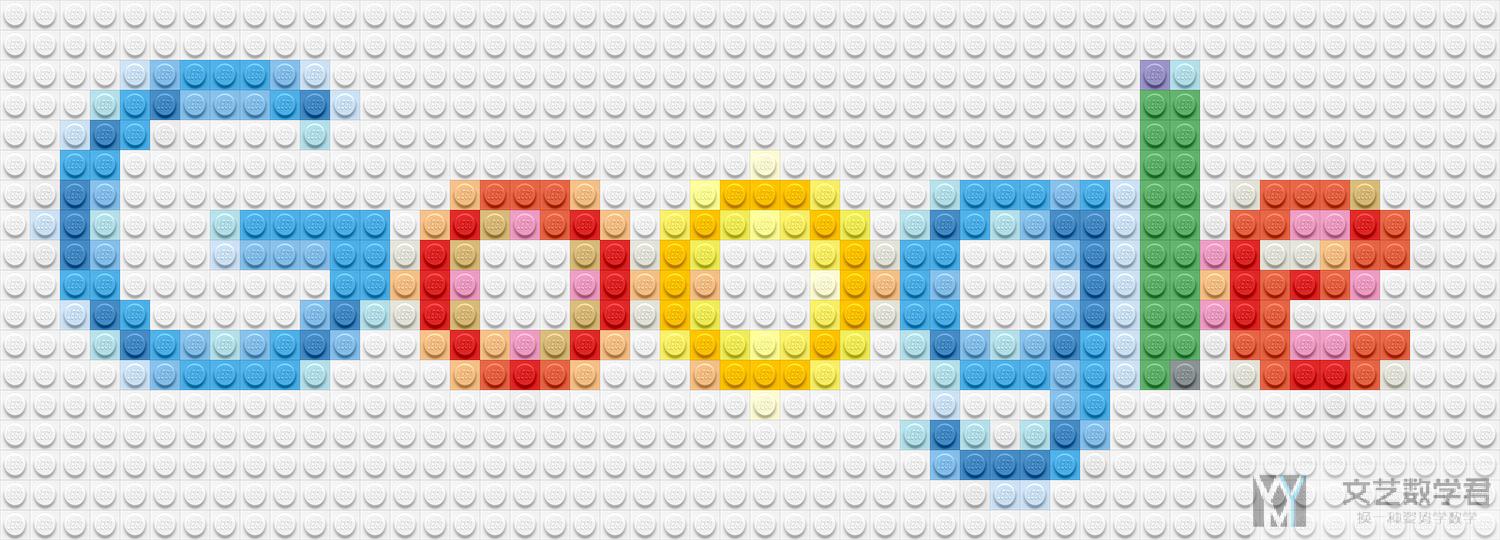
简单看一下使用的效果。我们使用下面的图片作为测试

最后的生成的效果如下所示:

其实这个在计算一些像素点颜色的时候,会与周围的取平均,所以计算一些颜色比较复杂的情况下的时候会出现一些问题。
使用介绍
下面简单介绍一下使用的方式,这些使用在官方指南上找到。
- Usage: legofy [OPTIONS] IMAGE [OUTPUT]
- Legofy an image!
- Options:
- --size INTEGER Number of bricks the longest side of the legofied image should have.
- --dither / --no-dither Use dither algorithm to spread the color approximation error.
- --palette [all|effects|mono|solid|transparent]
- Palette to use based on real Lego colors.
- --help Show this message and exit.
我们可以通过--size来调整大小, 选择颜色填充的方式, 使用palette来选择颜色的个数。
不同的palette的不同如下所示:
There are 3 palettes: solid (33 colors), transparent (14 colors) and effects (4 colors). You can use one of them or all the 3.
简单实验
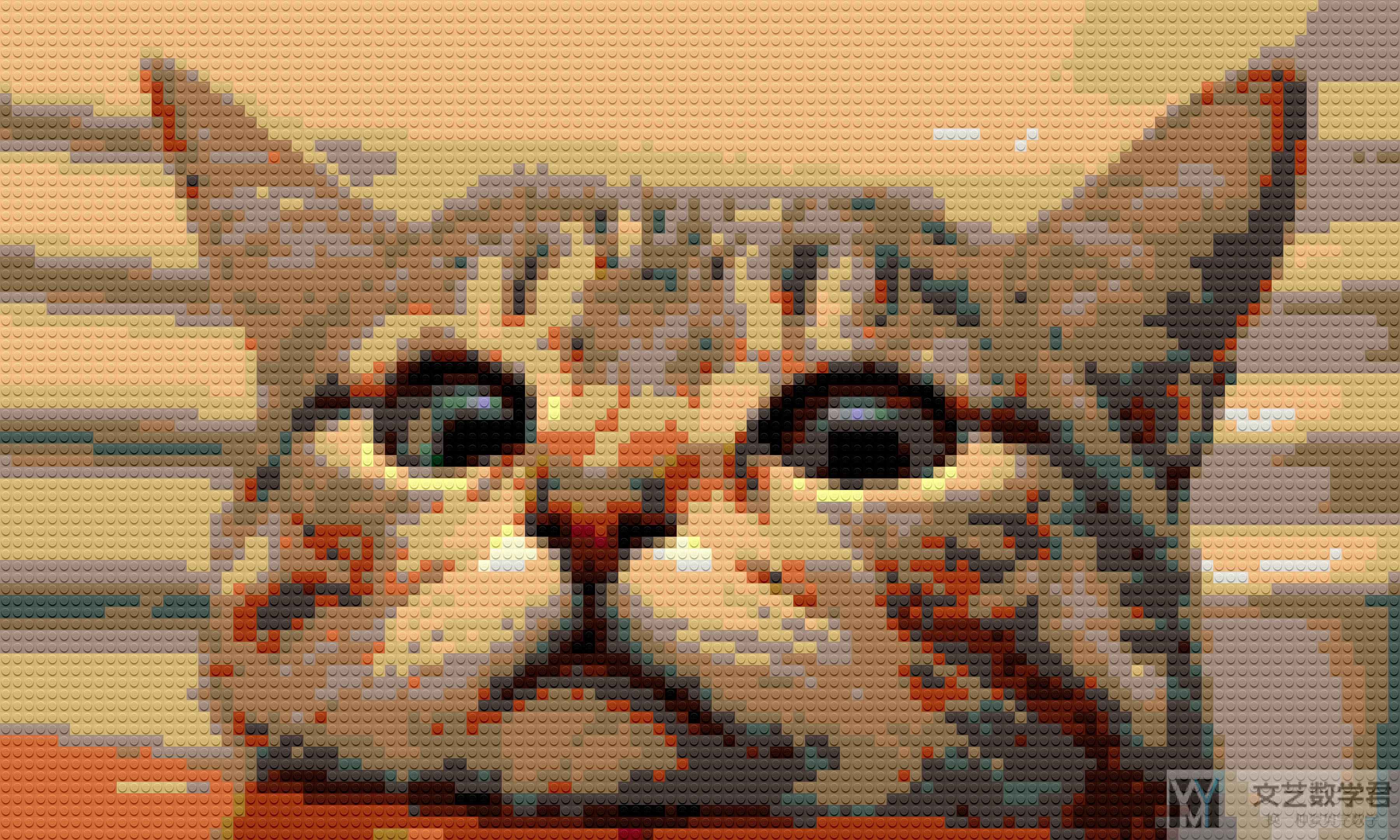
最后找一张稍微复杂一点的图片做一下尝试。
原始图片大是下面这个样子的。

我们进行下面的转换。
- legofy --size 120 --palette all image.jpg

- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论