文章目录(Table of Contents)
简介
在使用 PyQt 制作应用的时候,有时我们需要动态的在其中增加组件。本文就是一个简单的例子,说明如何在一个应用中增加组件,并修改组件的内容。
首先说一下简单的原理:
- 我们就是向例如
.formLayout的布局中添加Widget来实现动态添加组件的。 - 对于添加的组件,我们可以放在一个
tuple中,这样就可以使用loop来向里面进行添加。 - 使用的时候指需要指定
index,就可以获取我们需要的组件了。
整个过程其实是非常简单的,下面我们看一个例子,强化一下上面的内容。
PyQt 动态添加组件例子
使用 QtDesigner 设计主界面
首先我们使用 QtDesigner 做一个非常简单的界面。主要分为上下两个部分。
- 上面是一个
QFormatLayout,这个后面会在里面动态的添加QLabel和QLineEdit。 - 下面是两个按钮,左侧的按钮点击后动态添加组件,右侧的按钮点击后打印出组件中的 text。
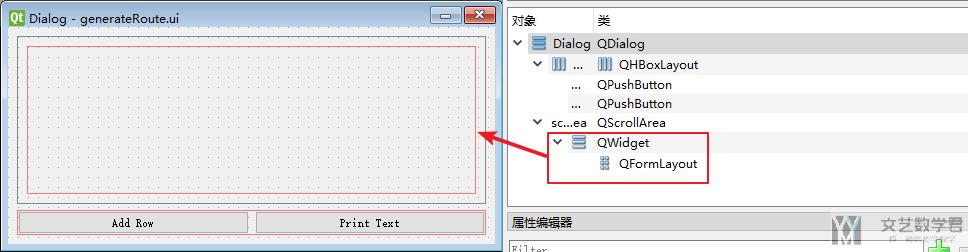
下图是主界面的样子,和里面类的组成(可以照着做一下):

完成主要功能
在完成了界面之后,下面就是要完成相应的功能了。我们主要是要实现两个功能:
- 点击
Add Row这个按钮,可以在QFormatLayout添加不同的QLineEdit; - 点击
Print Text这个按钮,打印出上面QLineEdit中的text;
动态添加组件的代码如下,将组件添加到一个 list 中,之后可以从 list 中取:
- def add_raw(self):
- """动态的增加行
- """
- self.layout_tuple = []
- for i in range(7):
- self.layout_tuple.append((QLabel(self), QLineEdit(self)))
- self.layout_tuple[i][0].setText("{}".format(i))
- self.formLayout.addRow(self.layout_tuple[i][0], self.layout_tuple[i][1])
- self.text_pushButton.setEnabled(True) # 增加完毕之后才可以点击
打印组件的相关文字代码如下:
- def print_text(self):
- """打印 LineEdit 中的 text 的内容
- """
- for row_info in self.layout_tuple:
- label_data = row_info[0]
- linEdit_data = row_info[1]
- print("Label: {}, LineEdit: {}".format(label_data.text(), linEdit_data.text()))
同时,有一个需要注意的是。如果我们直接点击 Print Text 这个按钮,会出现错误,这是因为还没有添加组件。所以我们需要首先添加组件,也就是 Print Text 这个按钮一开始需要是灰色的。
我们使用 setEnabled 来进行设置按钮是否可以点击,如下所示:
- self.text_pushButton.setEnabled(False)
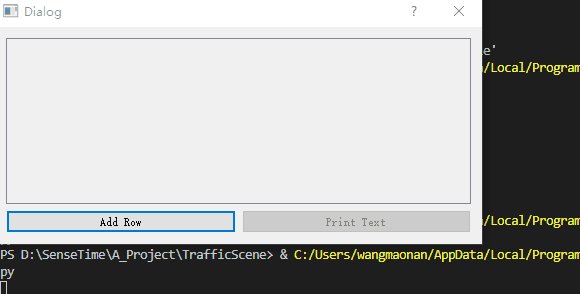
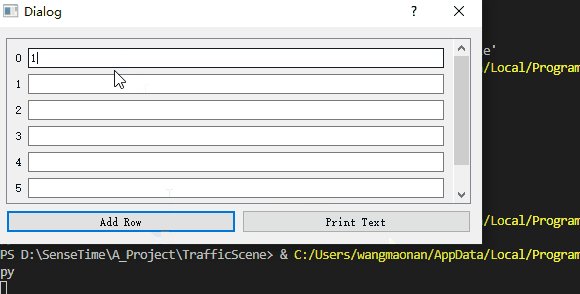
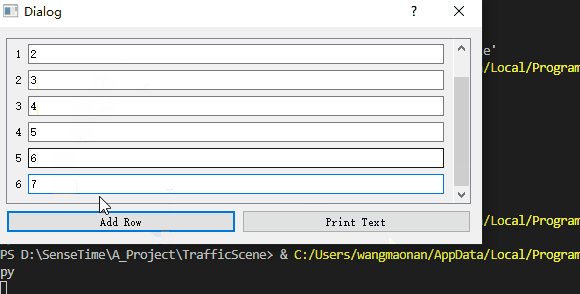
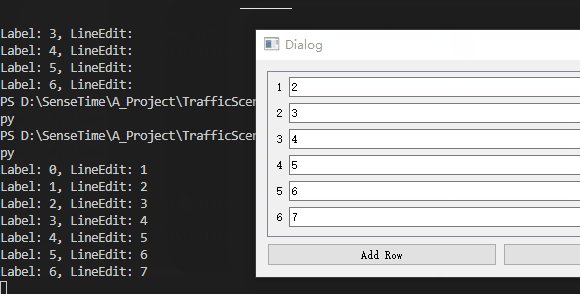
最终的效果如下所示(完整的代码在最后一部分):

我们对上面的功能进行一个简单的说明:
- 首先刚打开应用,
Print Text这个按钮是灰色的,是无法点击的; - 接着我们点击
Add Row,应用中会动态的添加QLabel和QLineEdit; - 在点击
Add Row的按钮之后,Print Text会变为可以点击的状态; - 我们在
QLineEdit中输入内容,点击Print Text,就会在终端上出现QLineEdit的内容了;
动态添加组件的完整代码
以下是实现功能部分的完整代码,没有包含界面的 .ui 的代码:
- import os
- import sys
- from PyQt5.uic import loadUi
- from PyQt5.QtWidgets import QApplication, QDialog, QFileDialog, QLabel, QLineEdit
- class dynamicAdd_GUI(QDialog):
- def __init__(self, parent=None) -> None:
- super().__init__(parent)
- loadUi(os.path.abspath(os.path.join(os.path.dirname(__file__), '../ui/generateRoute.ui')), self)
- # 绑定按钮
- self.addRow_pushButton.clicked.connect(self.add_raw)
- self.text_pushButton.clicked.connect(self.print_text)
- self.text_pushButton.setEnabled(False) # 初始时按钮不可以点击
- def add_raw(self):
- """动态的增加行
- """
- self.layout_tuple = []
- for i in range(7):
- self.layout_tuple.append((QLabel(self), QLineEdit(self)))
- self.layout_tuple[i][0].setText("{}".format(i))
- self.formLayout.addRow(self.layout_tuple[i][0], self.layout_tuple[i][1])
- self.text_pushButton.setEnabled(True) # 增加完毕之后才可以点击
- def print_text(self):
- """打印 LineEdit 中的 text 的内容
- """
- for row_info in self.layout_tuple:
- label_data = row_info[0]
- linEdit_data = row_info[1]
- print("Label: {}, LineEdit: {}".format(label_data.text(), linEdit_data.text()))
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- win = dynamicAdd_GUI()
- win.show()
- sys.exit(app.exec())
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论