文章目录(Table of Contents)
Flask-AppBuilder介绍
关于Flask-AppBuilder的介绍,我在之前写过一篇文章介绍了一下;初识Flask AppBuilder,最近由于又使用到了Flask-AppBuilder,故在这里总结一下用法,也是把之前的文章进行完善。
安装Flask-AppBuilder
sudo python3 -m pip install flask-appbuilder使用命令行快速生成项目结构
生产项目文件
在安装好flask-appbuilder之后,我们使用Flask-AppBuilder的命令行管理工具(fabmanager)可以很方便的生成项目的基本目录结构以及一些相关的文件和代码:
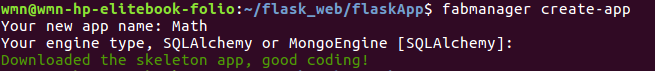
fabmanager create-app
我们可以看到,在输入命令后,我们要输入app的名称,之后选择orm引擎类型,在这里默认是SQLAlchemy,我们直接回车即可选择。
创建管理用户
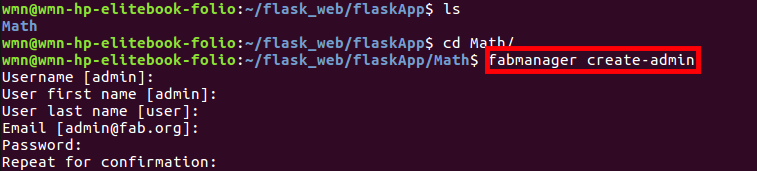
fabmanager create-admin我们使用上面的命令来进行创建管理用户,如下图所示:

现在,我们已经有一个基本的web后台了,下面我们来运行一下,进行查看效果。
运行脚本
我们可以通过fabmanager来运行生成的脚本
fabmanager run我们也可以通过python来运行项目根目录下的run.py文件
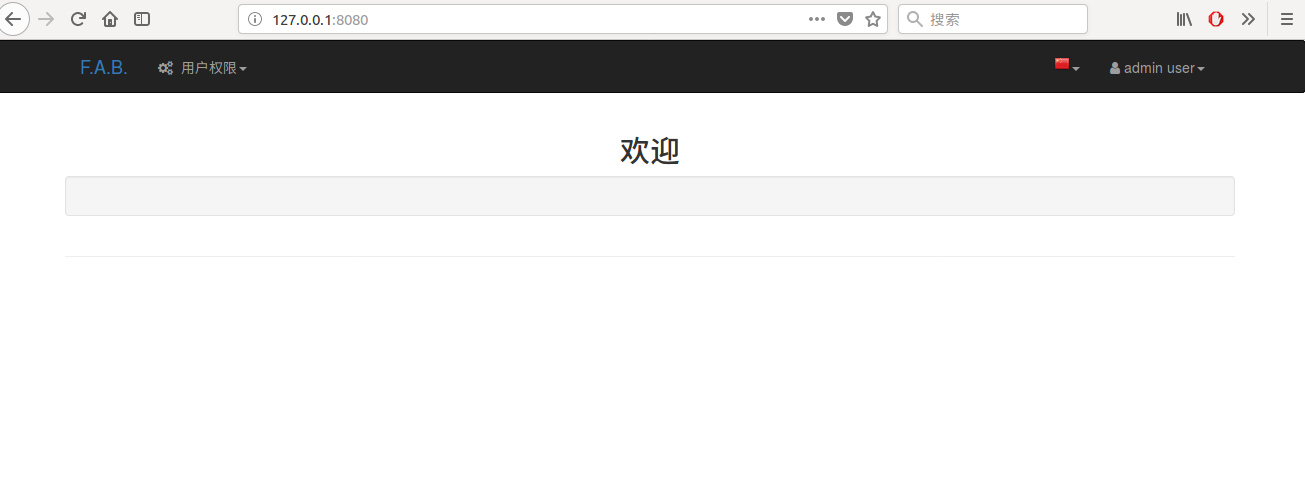
python3 run.py之后我们在浏览器上输入127.0.0.1:8080就可以看到生成的页面。

Flask-AppBuilder基本配置
关于Flask-AppBuilder的基本配置,我们就可以通过修改根目录下的config.py文件来实现我们的要去,一些详细的内容可以查看官网,AppBuilder配置
修改名字
我们可以通过修改config.py文件来修改app的名字,代码片段如下
#------------------------------
# GLOBALS FOR APP Builder
#------------------------------
# Uncomment to setup Your App name
APP_NAME = "My App Name"修改首页
我们在/app下创建文件index.py,并且输入下面内容:
- from flask_appbuilder import IndexView
- class MyIndexView(IndexView):
- index_template = 'new_index.html'
接着在templates中new_index.html文件,在其中定义你想要的首页的内容。
最后修改app/__iniy__.py的内容,在AppBuilder初始化的时候,指定indexview的值
- from app.index import MyIndexView
- appbuilder = AppBuilder(app, db.session, indexview=MyIndexView)
Flask-AppBuilder BaseView基本用法
BaseView是视图中的基类,所有的视图都继承自它。当我们定义一个继承自BaseView的子类时,BaseView自动将我们用@exposed修饰的urls注册为Flask中的蓝图。 我们可以通过BaseView来实现自定义页面,并添加到菜单上或者通过一个连接来访问它。这里需要注意,作为路由的方法一定要用@exposed修饰,如果需要保护的路由则需要额外使用@has_access修饰。 现在我们来看一个小例子,通常我们使用F.A.B.框架都使用自动生成的项目结构,这样我们只需要在app目录下views.py文件中修改代码即可。下面我们来看一个简单例子:
- from flask_appbuilder import AppBuilder,expose,BaseView
- class indexView(BaseView):
- # 相对路径的url
- route_base = '/index'
- @expose('/hello')
- def hello(self):
- return 'Hello World'
- appbuilder.add_view_no_menu(indexView())
在上面的代码中,我们定义了一个BaseView的子类,同时注册了一个路由,并且在最后添加了一个视图。
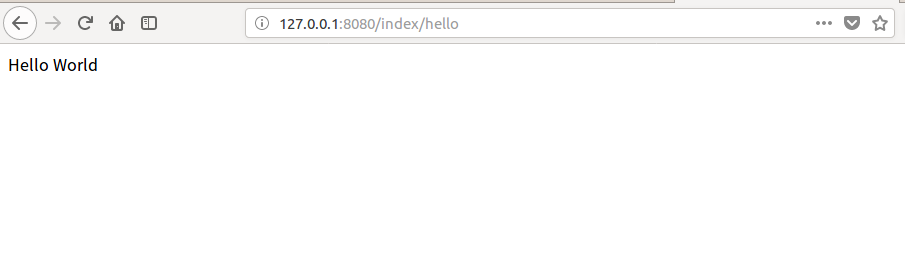
之后,我们就可以通过访问http://127.0.0.1:8080/index/hello来查看效果了

当然,我们看到上面的方法都是公开的,为了只让登录的用户看到,我们需要加上@has_access来进行修饰
- from flask_appbuilder import ModelView,AppBuilder,expose,BaseView,has_access
- class indexView(BaseView):
- route_base = '/index'
- @expose('/hello')
- def hello(self):
- return 'Hello World'
- @expose('/message/<string:msg>')
- @has_access
- def message(self,msg):
- msg = 'Hello' + msg
- return msg
- appbuilder.add_view_no_menu(indexView())
此时我们再访问http://127.0.0.1:8080/index/message/123就需要登录之后才可以进行访问。
将视图添加到菜单
下面我们来看一下如何将视图添加到菜单中去。
首先我们在'/app/templates/'目录中,创建一个index.html,并添加下面的代码:
{% extends "appbuilder/base.html" %}
{% block content %}
<h1>Welcome</h1>
<h2>Hello World</h2>
<h3>{{ msg }}</h3>
{% endblock %}接着,编辑/app/views.py,改成如下的代码:
- class indexView(BaseView):
- route_base = '/index'
- default_view = 'hello'
- @expose('/hello')
- def hello(self):
- return 'Hello World'
- @expose('/message/<string:msg>')
- @has_access
- def message(self,msg):
- msg = 'Hello ' + msg
- return self.render_template('index.html',msg=msg)
- # 在菜单中生成访问的链接
- appbuilder.add_view(indexView,'Hello',category='My View')
- appbuilder.add_link('message',href='/index/message/user',category='My View')
- appbuilder.add_link('welcome',href='/index/hello',category='My View')
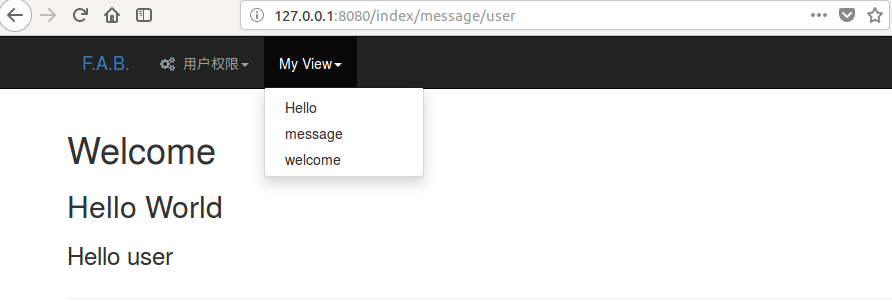
接着我们再次访问主页的时候就有下面的这种效果了:

Flask-AppBUilder ModelView的基本用法
定义数据库模型
在这里我们需要定义数据库模型,我们需要修改/app/models.py这个文件。定义表的时候需要继承Model类。
- from sqlalchemy import Column, Integer, String, ForeignKey ,Date
- #用来分组--如家人,同学
- class ContactGroup(Model):
- id = Column(Integer, primary_key=True)
- name = Column(String(50), unique = True, nullable=False)
- def __repr__(self):
- return self.name
- # 这个是用来创建具体的联系人,并把联系人归类,如家人,同学
- class Contact(Model):
- id = Column(Integer, primary_key=True)
- name = Column(String(150), unique = True, nullable=False)
- address = Column(String(564))
- birthday = Column(Date)
- personal_phone = Column(String(20))
- personal_cellphone = Column(String(20))
- contact_group_id = Column(Integer, ForeignKey('contact_group.id'))
- contact_group = relationship("ContactGroup")
- def __repr__(self):
- return self.name
上面的代码中我们定义了两个表,一个是ContactGroup,其中id作为主键,name作为唯一分组字段。
在Contact表中,我们需要将ContactGroup中的id作为外键,用来表示多对一的关系
定义视图
通过继承ModelView类可以实现我们自定义的视图,F.A.B.可以针对我们定义好的数据库模型生成创建、删除、更新和显示的功能。
视图类中必须使用定义好的数据库模型初始化datamodel属性。
由于Contacts模型中包含很多字段,所以在联系人视图中我们使用label_columns、list_columns、show_fieldsets属性来定制联系人视图。下面来看一下这三个属性的用法:
- label_columns:用于定义列的显示名称。
- list_columns:用于定义视图中要显示的字段。
- show_fieldsets:用于视图中显示页面中显示的内容,还可以单独定义 add_fieldsets 和 edit_fieldsets页面中的内容。编辑 ums/app/views.py 文件:
- from .models import Contact,ContactGroup
- # 定义数据库视图
- class ContactModelView(ModelView):
- datamodel = SQLAInterface(Contact)
- #修改列名称
- label_columns = {'name':'姓名','contact_group':'分组'}
- #定义列显示名称
- list_columns = ['name','personal_cellphone','birthday','contact_group'] #定义视图中要显示的字段
- show_fieldsets = [
- (
- 'Summary',
- {'fields':['name','address','contact_group']}
- ),
- (
- 'Personal Info',
- {'fields':['birthday','personal_phone','personal_cellphone'],'expanded':False}
- ),
- ] #用于查询显示得内容
- # 在联系人组视图中,我们使用related_views来关联联系人视图,F.A.B.将自动处理他们之间的关系。
- class GroupModelView(ModelView):
- datamodel = SQLAInterface(ContactGroup)
- related_views = [ContactModelView]
- # 首先使用db.create_all()根据数据库模型创建表,然后再将视图添加到菜单。
- db.create_all()
- appbuilder.add_view(GroupModelView,"List Groups",icon = 'fa-address-book-o',category = 'Contacts',category_icon = 'fa-envelope')
- appbuilder.add_view(ContactModelView,'List Contacts',icon = 'fa-address-card-o',category = 'Contacts')
在添加菜单的时候,我们指定了icon的值,它来源于Font-Awesome,我们使用图标的时候可以在Font-Awesome官网中查找喜欢的图标。
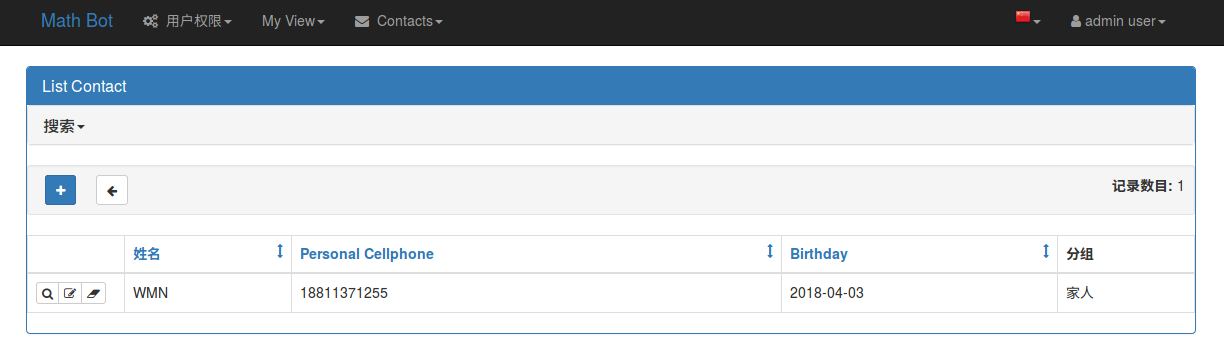
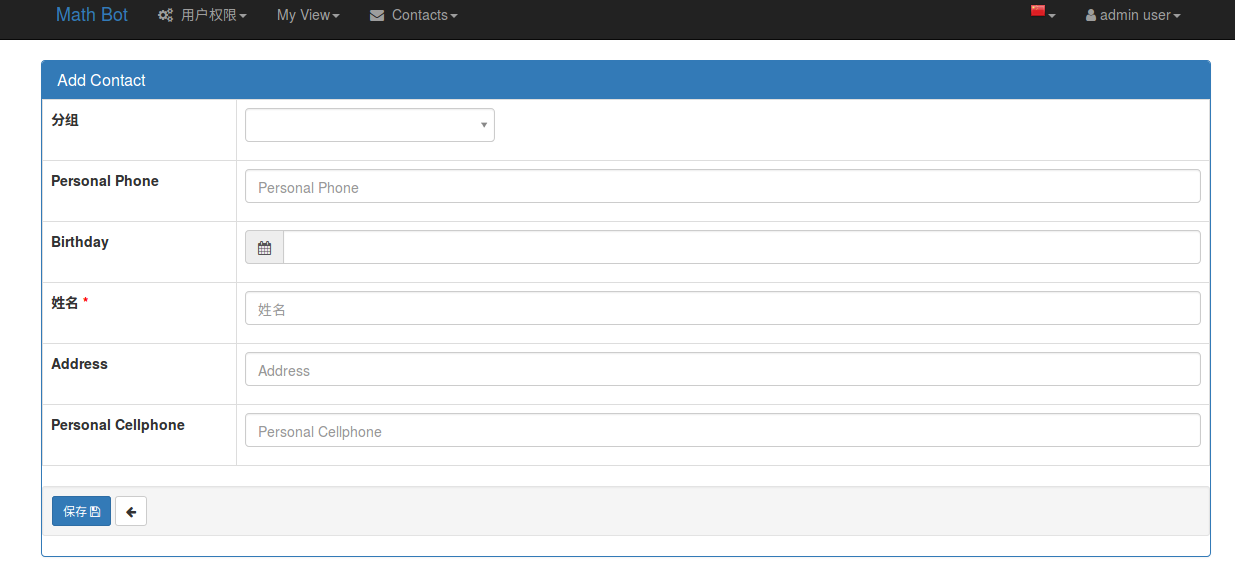
我们看一下最终的效果图:


- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-






2020年6月16日 上午8:37 1F
请问如何添加富文本编辑器
2020年6月17日 上午8:52 B1
@ codingfly 你是问在flask-appbuilder生成的里面如何添加富文本编辑器吗. 你可以参考一下这个项目, https://github.com/greyli/flask-ckeditor.