文章目录(Table of Contents)
简介
这一篇介绍一些关于 Markdown 的基本内容,包含 Markdown 的基本语法,和介绍一款 Markdown 的工具 - Typora,和他的简单使用。
Markdown 基本语法
关于 markdown 详细的语法介绍,可以查看链接,Markdown Basic Syntax。
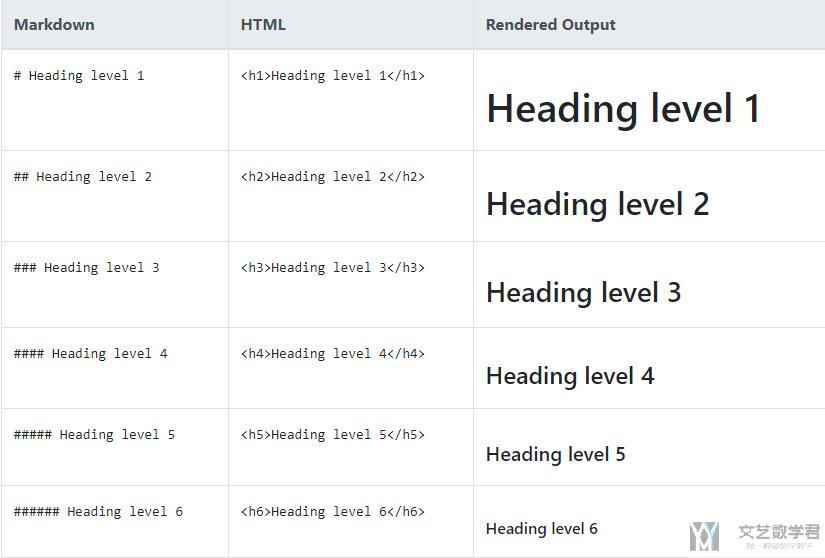
标题
我们可以使用「井号」来创建标题的样式。「井号」的数量与标题的等级。例如我们想要创建三级标题,需要在前面加上三个「井号」,例如下面的例子,### My Header。
需要注意的是,「井号」与后面的文字之间需要有「空格」。

文字的样式
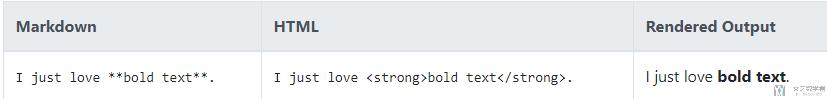
使用「两个星号*」来控制文本加粗。

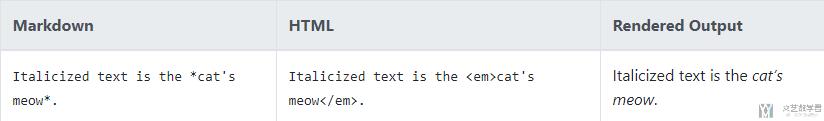
使用「一个星号*」来控制文本是斜体。

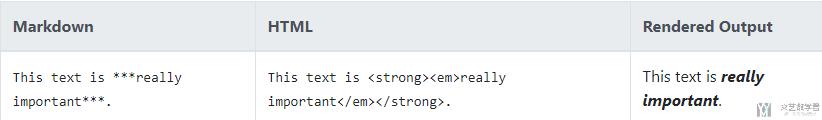
使用「三个星号*」来控制文本即时加粗,也是斜体。

插入图片与 URL
使用「感叹号,中括号和小括号」的组合,来插入图片。
- 
使用「中括号和小括号」的组合,来插入 URL。
- My favorite search engine is [Duck Duck Go](https://duckduckgo.com).
表格的绘制
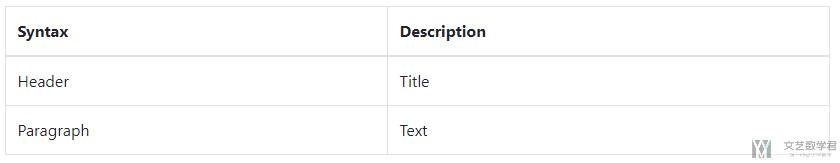
To add a table, use three or more hyphens (---) to create each column's header, and use pipes (|) to separate each column. You can optionally add pipes on either end of the table. 下面是一个创建 table 的例子。
- | Syntax | Description |
- | ----------- | ----------- |
- | Header | Title |
- | Paragraph | Text |
最终的输出结果如下所示:

同时,我们也可以控制 table 中的对齐方式。使用引号 : 来控制。可以看下面的例子。关于 Table 的一些具体的写法,可以不用全部记住,可以使用 Typora 来进行可视化的编辑。
- | Syntax | Description | Test Text |
- | :--- | :----: | ---: |
- | Header | Title | Here's this |
- | Paragraph | Text | And more |
这里的输出如下所示:

任务列表
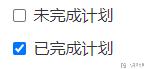
可以使用 - [ ] 的方式来产生类似任务列表的样式。使用 - [X] 表示任务完成。
- - [ ] 未完成计划
- - [X] 已完成计划
最后可视化的效果如下所示:

公式
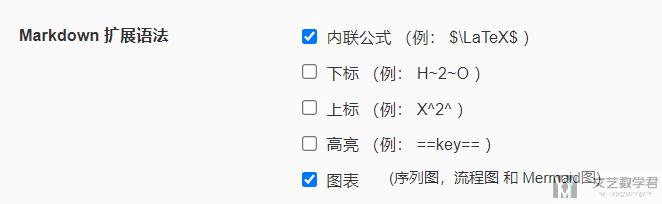
如果想要使用「Typora」输入「行内公式」,那么需要在「文件-->偏好设置-->Markdown 扩展语法」中的「内联公式」进行打勾,如下图所示:

Typora 简单使用
我们可以去官网,Typora 官网,来下载该软件。下面简单介绍一些 Typora 的一些特性。
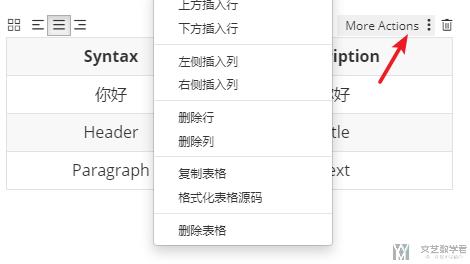
可视化编辑 Table
使用了 Typora 之后,我们就可以可视化的对表格进行编辑。例如可以通过点击来增加行或者列。

也可以直接处理对齐方式:

导出 Latex 和 pdf
要想让 Typora 可以正常导出,我们需要下载 pandoc。可以进入下面链接进行下载,Pandoc Download。安装完毕之后,既可以正常进行导出。
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论