文章目录(Table of Contents)
前言
这一篇文章介绍一下 VS Code 的一些基础使用的方法,会包括使用 vscode 调试代码,vscode 的常用的快捷键,和 vscode 的常用的插件。VS Code 我自己很常用,在文章Python入门教程[0]–教程说明中,我也是推荐了 VS Code。所以,这一篇,我会介绍一下常用的快捷键,增加使用的效率。

下面是几个我参考的链接:
VS Code 常用快捷键介绍
下面就介绍一下常用的快捷键,就慢慢更新,写一些我自己用到的。
多光标
Alt + 鼠标点击 :可以进行多光标操作
Alt + Ctrl + Shift + 方向键 (十分推荐): 如果觉得上面进行鼠标点击太麻烦,可以使用这一种方式,看一下下面演示效果:

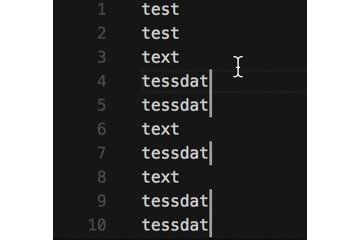
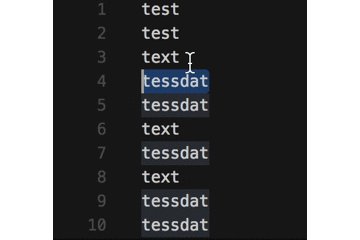
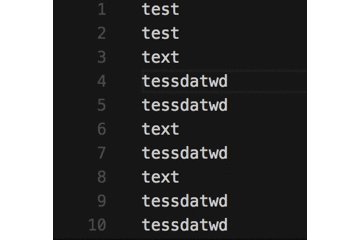
Ctrl + D (十分推荐):点击一次选中当前关键词,点击两次选中两个相同的关键词,并在关键词处有多光标,依次类推(下面gif是摁多次Ctrl + D的结果,做gif帧率调的低了,没能显示出过程);

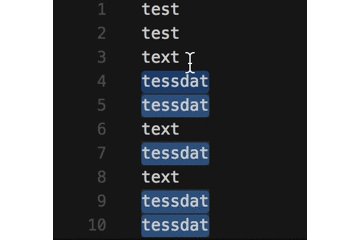
Ctrl + D ,Ctrl + F2 :选中所有相同的关键词,并在关键词处有多光标;

选中一行
ctrl +i : 选择一行
移动到行尾,行首
ctrl + 方向键(上下左右):ctrl+右移到行末,其他类比;
VS Code 插件介绍
一些通用的插件
拼写检查, SpellRight (十分推荐), VS Code拼写检查插件–SpellRight, 这个和 latex 结合使用十分好。
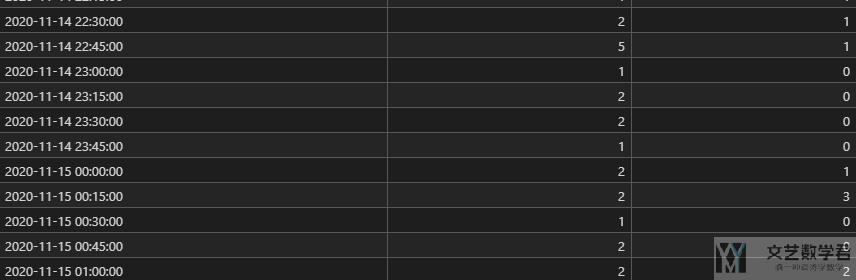
Excel Viewer (十分推荐), 可以非常方便的查看 csv 文件。这个只能进行预览,不能修改,不过预览的功能已经非常足够了。

Error Lens (十分推荐), 在使用vscode调试的时候, 可以直接将报错显示在文件中. 这样看报错信息真的十分清楚. 包括下面语法检查, 哪些变量没有使用也会直接在代码后面标注出来.

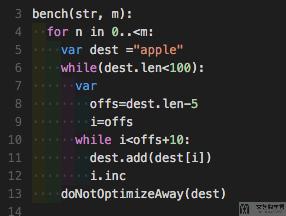
Bracket Pair Colorizer 2 (十分推荐), 对不同的括号使用不同颜色显示, 并有连接线进行显示. 可以看到下图, 不同的括号有不同的颜色显示, 同时点击到一个括号的位置, 会有下标线连接.

indent-rainbow (一般推荐), 可以使得不同的缩进有不同的颜色效果. 大致效果如下所示. 我是因为不喜欢太多的颜色, 所以自己是没有使用的.

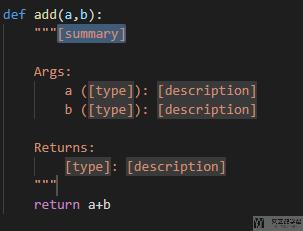
Python Docstring Generator (十分推荐), 可以自动帮助我们生成要写的函数的说明的格式. 可以根据我们定义的函数的参数, 和return生成相应的说明的格式.

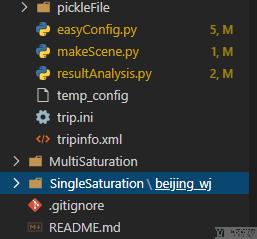
vscode-icons (十分推荐), 可以是的vscode侧边栏的文件显示有图标. 这个在找文件的时候真的特别特别的方便.

Power Mode (十分推荐), 可以在vscode中出现打字特效. 在安装完毕之后, 需要进入在settings.json中进行编辑, 在最后一行加入"powermode.enabled": true, 进行插件的开启. 如果窗口有出现抖动, 可以在settings.json中添加, "powermode.shakeIntensity": 0. 最后, 不同的可以通过设置来设置不同的效果"powermode.presets": "fireworks". 参考资料, Vscode 打字特效插件Power Mode安装使用说明
下图可以看到, 在打字的时候, 会出现烟花的特效.

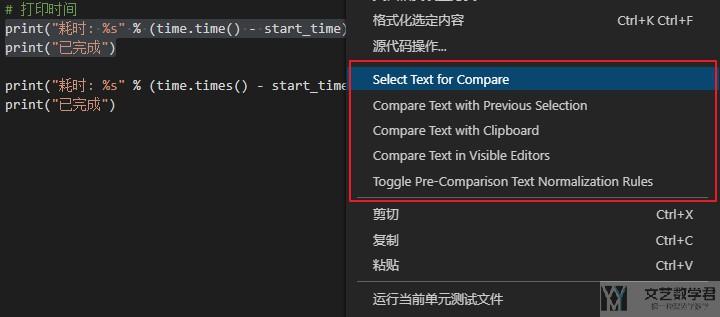
Partial diff, 比较两段文本有哪些地方不同. 使用方法为, 选中要进行比较的内容, 右键, 选择进行比较, 或是与之前选择的进行比较.

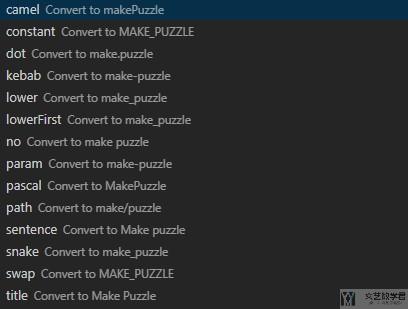
change-case, 可以将函数名改成不同的格式. 在vscode中, 使用Ctrl+Shift+P, 输入change-case command, 然后选择需要改变的样式即可. 下面是一些可以修改的样式.

git commit 模板生成
使用插件,VSCode Git Commit Message (十分推荐) 可以自动生成 commit 的模板。

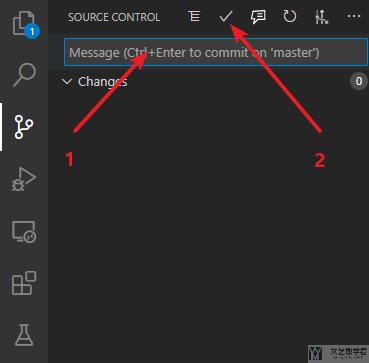
在使用的时候:首先在 vscode 左侧点击 Message,下图数字 1 的部分;

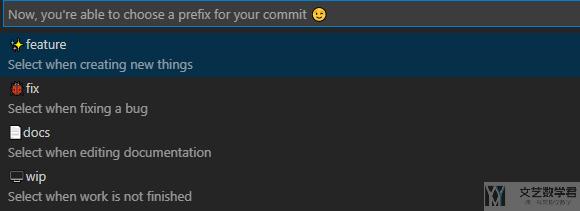
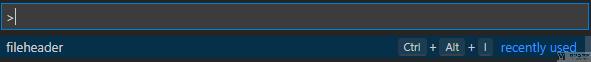
接着 Ctrl+Alt+Enter,选择一个需要的模板:

最后编辑好 commit 的内容,点击上面图中 2 的钩就可以上传了。
自动生成 gitignore 文件-gitignore 插件
通过vscode的插件, gitignore (十分推荐)来完成gitignore文件的生成.

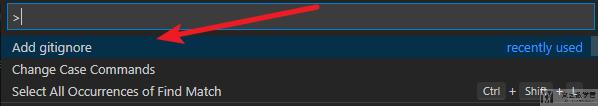
安装完毕之后, 使用Ctrl+Shift+P打开命令, 搜索Add gitignore.

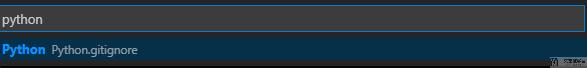
之后选择语言, 进行添加即可.

自动生成文件头部注释和函数注释-KoroFileHeader
使用插件 koroFileHeader (十分推荐), 自动生成文件头部注释和函数注释的插件. 这款插件还是国人做的, 也做得非常好, 所以强烈推荐. 详细的文档链接为, koroFileHeader的相关说明文档. 下面简单看一下相关的使用说明.
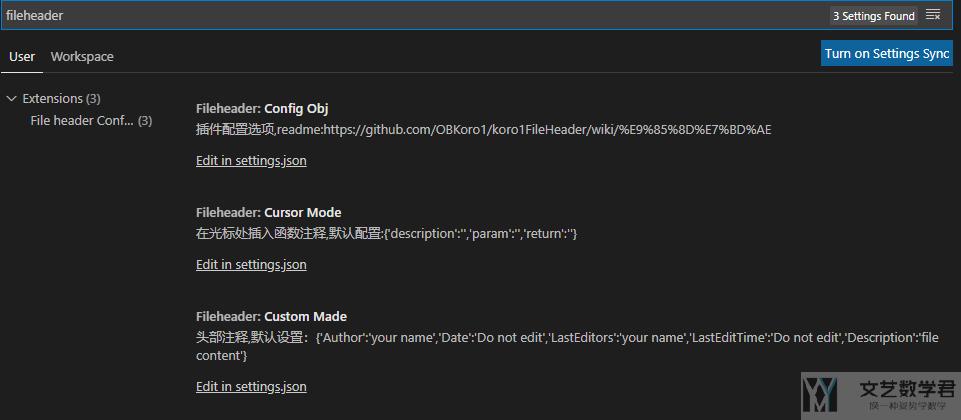
使用之前需要进行简单的配置. 我们在setting中搜索fileheader, 有如下的显示:

进入设置之后, 我们就可以按照配置文件进行修改, 完整的配置文件说明可以查看链接, 配置字段. 注意修改想要的语言.
关于想要的头部设置, 可以增加如下的配置:
- // 头部注释
- "fileheader.customMade": {
- // 头部注释默认字段
- "Author": "WANG Maonan",
- "Date": "Do not edit", // 设置后默认设置文件生成时间
- "Description": "",
- "LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
- },
下面是完整的配置文件, 可以对照着setting文件, 哪里不懂看哪里.
- // 头部注释
- "fileheader.customMade": {
- // 头部注释默认字段
- "Author": "your name",
- "Date": "Do not edit", // 设置后默认设置文件生成时间
- "LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
- "LastEditors": "your name", // 设置后,保存文件更改默认更新最后编辑人
- "Description": "",
- "FilePath": "Do not edit", // 设置后,默认生成文件相对于项目的路径
- "custom_string_obkoro1": "可以输入预定的版权声明、个性签名、空行等"
- },
- // 函数注释
- "fileheader.cursorMode": {
- // 默认字段
- "description":"",
- "param":"",
- "return":""
- },
- // 插件配置项
- "fileheader.configObj": {
- "autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
- "autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
- "autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
- "supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
- // 自动添加头部注释黑名单
- "prohibitAutoAdd": [
- "json"
- ],
- "prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
- "wideSame": false, // 头部注释等宽设置
- "wideNum": 13, // 头部注释字段长度 默认为13
- // 头部注释第几行插入
- "headInsertLine": {
- "php": 2 // php文件 插入到第二行
- },
- "beforeAnnotation": {}, // 头部注释之前插入内容
- "afterAnnotation": {}, // 头部注释之后插入内容
- "specialOptions": {}, // 特殊字段自定义
- "switch": {
- "newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
- },
- "moveCursor": true, // 自动移动光标到Description所在行
- "dateFormat": "YYYY-MM-DD HH:mm:ss",
- "atSymbol": "@", // 更改所有文件的自定义注释中的@符号
- "atSymbolObj": {}, // 更改单独语言/文件的@
- "colon": ": ", // 更改所有文件的注释冒号
- "colonObj": {}, // 更改单独语言/文件的冒号
- "filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
- "showErrorMessage": false, // 是否显示插件错误通知 用于debugger
- "CheckFileChange": false, // 单个文件保存时进行diff检查
- "createHeader": true, // 新建文件自动添加头部注释
- "useWorker": false, // 是否使用工作区设置
- "typeParam": true, // 选项用于控制函数注释参数是否需要{type}, 默认需要
- "designAddHead": false, // 添加注释图案时添加头部注释
- "headDesignName": "random", // 图案注释使用哪个图案
- "headDesign": false, // 是否使用图案注释替换头部注释
- // 自定义语言注释符号,覆盖插件的注释格式
- "language": {
- "java": {
- "head": "/$$",
- "middle": " $ @",
- "end": " $/"
- },
- // 一次匹配多种文件后缀文件 不用重复设置
- "h/hpp/cpp": {
- "head": "/*** ", // 统一增加几个*号
- "middle": " * @",
- "end": " */"
- },
- // 针对有特殊要求的文件如:test.blade.php
- "blade.php":{
- "head": "<!--",
- "middle": " * @",
- "end": "-->",
- }
- },
- // 默认注释 没有匹配到注释符号的时候使用。
- "annotationStr": {
- "head": "/*",
- "middle": " * @",
- "end": " */",
- "use": false
- },
- }
设置好配置文件之后, 我们摁住Ctrl+Shift+P, 选择fileheader即可.

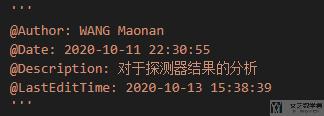
最后的效果如下所示:

Python 代码格式化
使用 yapf 来对 Python 代码进行格式话. 首先安装 yapf:
- pip install yapf
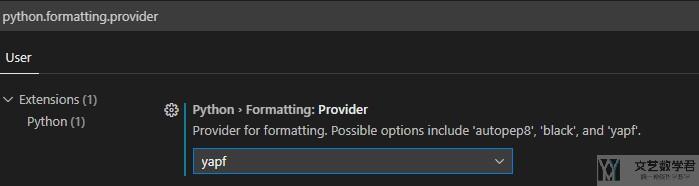
接着在vscode中, 依次点击, File—Preferences—Settings. 接着搜索框中搜索python.formatting.provider, 之后选择yapf即可.

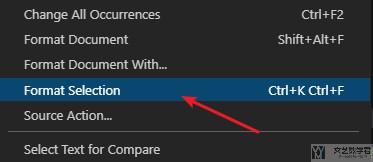
之后, 选择要格式话的文本, 右键选择Format Selection即可. 我们也可以对整个文本进行格式话, 选择Format Document即可.

特殊功能的插件
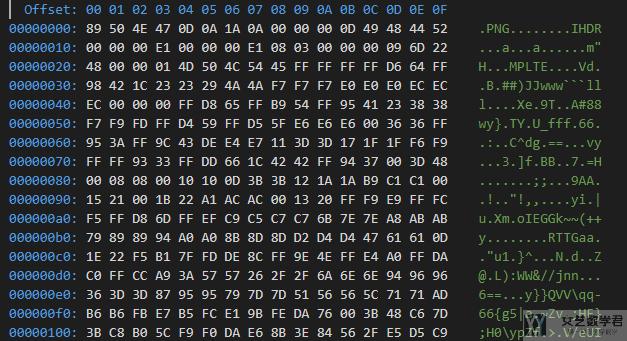
hexdump for vscode:用来查看二进制文件

Graphviz Interactive Preview: 用来预览dot文件.
我们可以对生成的dot文件进行修改, 首先下载VS Code插件, Graphviz Interactive Preview. 这个插件可以预览dot文件的信息. 安装完毕之后, 使用Ctrl+Shitf+P, 打开命令, 输入Graphviz Interactive即可.

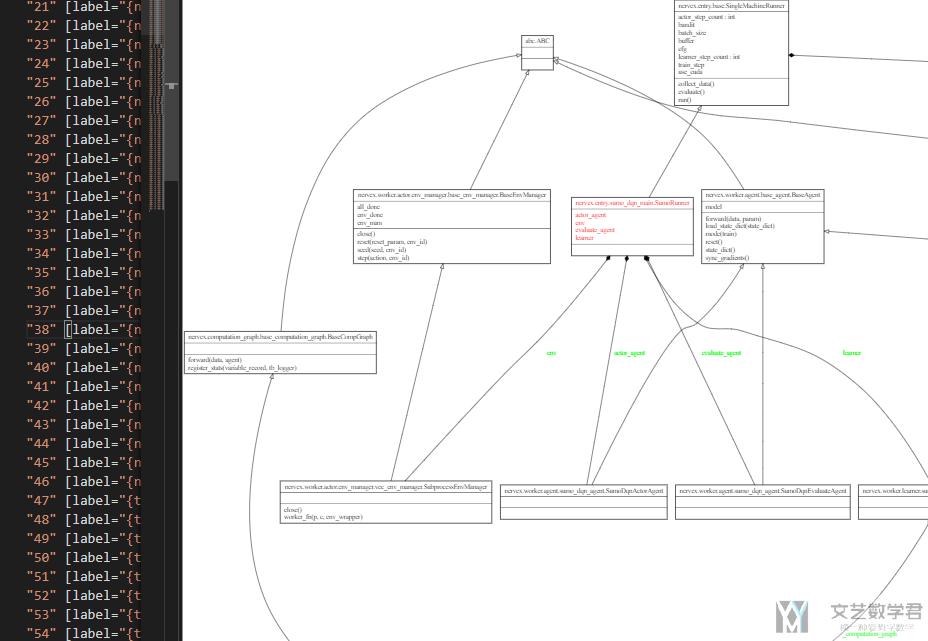
之后我们的dot文件就能够可视化进行显示:

VS Code 调试 Python 代码 (DEBUG)
下面会介绍使用 VS Code 来进行 Python 代码的调试。在调试别人的代码的时候,debug 会是一个帮助我们快速上手的方式。
设置 DEBUG 的配置文件
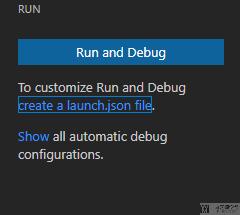
首先点击 VS Code 左侧,打开Run and Debug,第一次需要创建一个 launch.json 的文件,这个文件会生成在 .vscode 目录下,

生成的 launch.json 文件格式如下所示,最后两行是我新增的:
- {
- // Use IntelliSense to learn about possible attributes.
- // Hover to view descriptions of existing attributes.
- // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Traffic Classification",
- "type": "python",
- "request": "launch",
- "program": "${file}",
- "console": "integratedTerminal",
- "stopOnEntry": true,
- "envFile": "${workspaceFolder}/.vscode/dev.env",
- "justMyCode": true
- }
- ]
- }
下面解释一下上面的配置文件:
- name, 当前 DEBUG 配置的名称;
- type, 指什么语言;
- request,它能选择两种类型,一个是 launch 模式,一个是 attach 模式:
- launch模式:由 VS Code 来启动一个独立的具有 debug 功能的程序;
- attach模式:监听一个已启动的程序(其必须已经开启 debug 模式);
- 大多数情况下,调试 Python 都是用 launch 模式。少数情况下,你无法通过新建独立程序来调试(如要与浏览器相结合的程序,launch 模式会导致你大部分浏览器插件失效),这时候就需要 attach 模式。
- program: 调试文件的绝对路径,默认就是选中哪一个文件,就是对哪一个文件进行调试;
- stopOnEntry,在进入程序的时候就执行停止,相当于在程序的第一行就放置了断点;这个设置为 True 会便于我们进行调试;
- envFile,添加额外的 python path 到项目中去。我们会将额外的路径写在文件
dev.env中,之后在该配置文件中引用即可。 -
justMyCode,是否进入第三方库的源码进行调试。这个选择默认是
true,这个时候是无法进入第三方库进行调试的。只有改成false才可以进入第三方库进行调试。
开始调试-设置断点,单步调试,查看变量
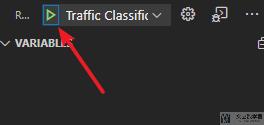
我们在点击 DEBUG 模式下,绿色的按钮开始进行调试,

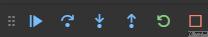
之后会在最上面出现下面的 6 个按钮:

这 6 个按钮的含义分别如下所示:
- 按钮1:运行/继续
F5,在断点处会停止; - 按钮2:单步跳过(又叫逐过程)
F10,按语句单步执行。当有函数时,不会进入函数。 - 按钮3:单步调试(又叫逐语句)
F11:当有函数时,点击这个按钮,会进入这个函数内。 - 按钮4:单步跳出
Shift+F11:如果有循环,点击该按钮,会执行到循环外面的语句。 - 按钮5:重启
Ctrl+Shift+F5: - 按钮5:停止
Shift+F5:
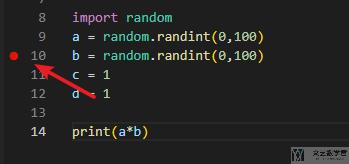
我们可以在一行的左侧,打断点,程序会在断点处停止:

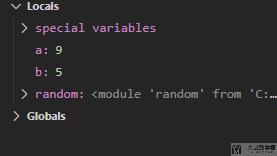
开始调试之后,在左侧就可以看到变量的一些信息了。

交互型调试
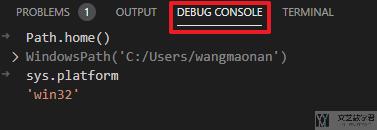
除了上面在调试过程中,查看变量,我们可以点击下面的「DEUBUG CONSOLE」来进行可交互型调试,可以查看已经运行的一些函数,和打印变量。

添加额外的 Python Path 到项目
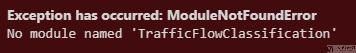
有的时候,因为我们运行的文件的目录不正确,会出现 ModuleNotFoundError 的错误,如下所示:

这个时候需要将是本项目要使用到的一些包添加到 Python 的环境里。这里使用加载 env 文件的方式进行,它在编辑器的检查和运行时都生效的方式。
首先,在.vscode目录下建一个 dev.env 文件,这个文件其实可以在任何地方,但为了统一管理,最好是和 launch.json (这个配置文件是在 debug 的时候生效)和 setting.json (这个配置文件是在编写 python 代码的时候生效)放一起。内容如下,是一个完整的路径:
- PYTHONPATH = "D:\\Traffic-Classification"
之后在 launch.json 文件夹内,添加下面的一行(我们在最上面的 json 文件中已经进行了添加),
- "envFile": "${workspaceFolder}/.vscode/dev.env"
之后我们可以在 .vscode 目录下,新建一个 setting.json 文件夹,写入下面的内容:
- {
- "python.autoComplete.extraPaths": ["${workspaceFolder}"],
- "python.analysis.extraPaths": ["${workspaceFolder}/.vscode/dev.env"],
- "python.envFile": "${workspaceFolder}/.vscode/dev.env"
- }
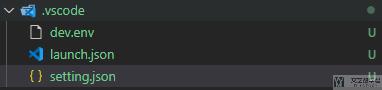
这个时候就可以正常进行调试了,所有的 packet 也可以被正常的 import 了。下面是 .vscode 文件夹下的三个文件,为了方便这三个文件都可以放在这个项目的文件中。

参考资料
VS Code 完成 Python 代码自动测试 - 结合 pytest 的使用
这一部分参考自, Python testing in Visual Studio Code. 这里有一份中文的说明也可以参考, 用 VS Code 进行 Python 单元测试.
在使用 vscode 的时候, 当安装了 Python 的插件之后, 我们就可以进行单元测试了. 首先打开setting.json 文件, 在里面添加下面的设置 (需要确保pytest是安装的)
- "python.testing.pytestEnabled": true,
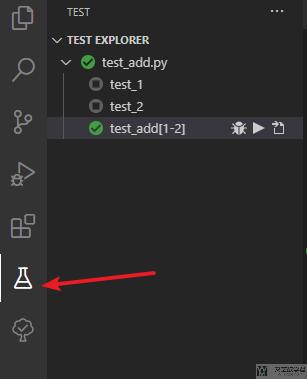
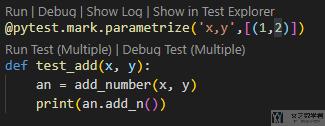
之后返回主界面, vscode会自动检测出所有文件名有test_的文件, 包括里面的测试函数. 我们可以每一个单独进行测试, 测试通过之后会有绿色的小勾.

同时测试函数的上面也有快捷按钮, 可以点击进行测试.

VS Code与Jupyter Notebook结合
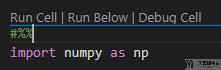
我们在vscode的任意位置, 输入#%%即可对某个位置直接进行运行.

现在 vscode 已经可以直接打开 jupyter notebook 了。当安装好 Python 插件最新版后,使用快捷键 Ctrl+Shift+P 调出 Command Palette,然后输入 "Python: Create New Blank Jupyter Notebook" ,就能创建一个新的 Jupyter Notebook。
VS Code 对比文件
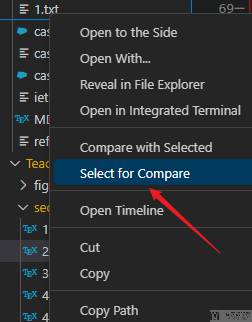
VSCode 可以比较两个文件的差异。首先将两个文件放在同一个文件夹下,打开项目。接着选中一个文件,右键选择「Select for Compare」:

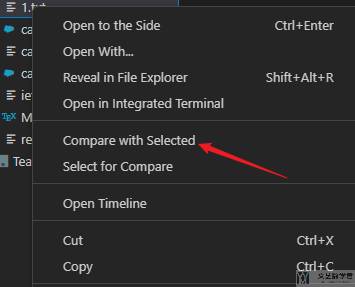
接着选中另外一个等待比较的文件,右键点击「Compare with Selected」:

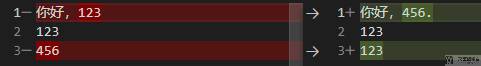
最后就可以看到两个文件的差异,差异的地方被高亮出来了。

VS Code 的同步
当我们更换电脑的时候,我们希望我们的 VS Code 的设置也可以自动同步。这个时候就可以点击右下角,登陆账号之后,即可对 VS Code 自定进行同步了。

VS Code 使用可能遇到的问题
关于 VSCode 使用 tab 无法缩进问题
点击File-->Preferences-->Key board shortcuts页面中点击打开 keybindings.json 文件,把所有的内容进行注释。可以点击下面的按钮进行 json 格式的文件。

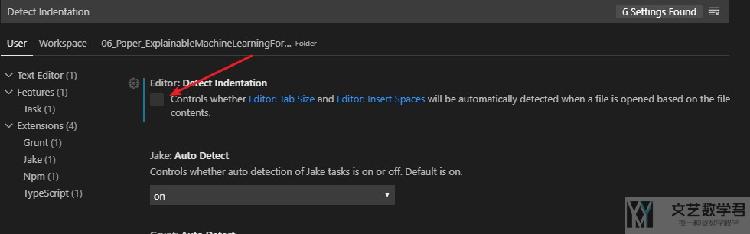
接着在 setting 中搜索 Detect Indentation,取消勾选这一项即可。

参考链接: vscode tab不能缩进
消除 Import [module] could not be resolved in Pylance
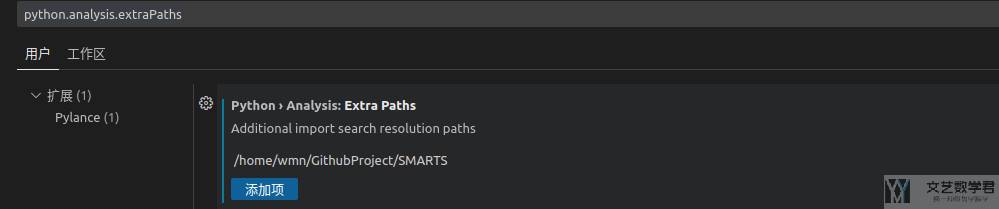
有的时候如果是自己的安装包,会出现警报 Import [module] could not be resolved in Pylance,我们可以手动将项目路径设置在 VSCode 里面。
首先打开设置,搜索 python.analysis.extraPaths,然后点击「添加项」,输入项目地址即可:

结语
上面是一些关于 VS Code 的使用方式。之后关于 VS Code 的相关内容,我也是都会补充在这一篇文章中,包括一些新的快捷键和新的插件。
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论