文章目录(Table of Contents)
简介
这一篇文章会介绍一下VS Code的一个插件, SpellRight. 这个插件可以帮助我们检查单词的拼写. 我是在使用VS Code写LaTeX的时候, 需要检查自己的拼写, 才找到了这个插件. 当然, 也可以检查markdown, html等其他格数的单词拼写问题.
下面简单介绍一下这款插件的使用. 会介绍安装和一些简单的使用.
Github地址: Spell Right
之前有一篇介绍vscode的快捷键使用的文章: VS Code常用快捷键及插件
插件的使用
插件的安装
在vscode的插件中搜索spellright, 点击即可进行下载, 点击进去之后的页面如下所示:

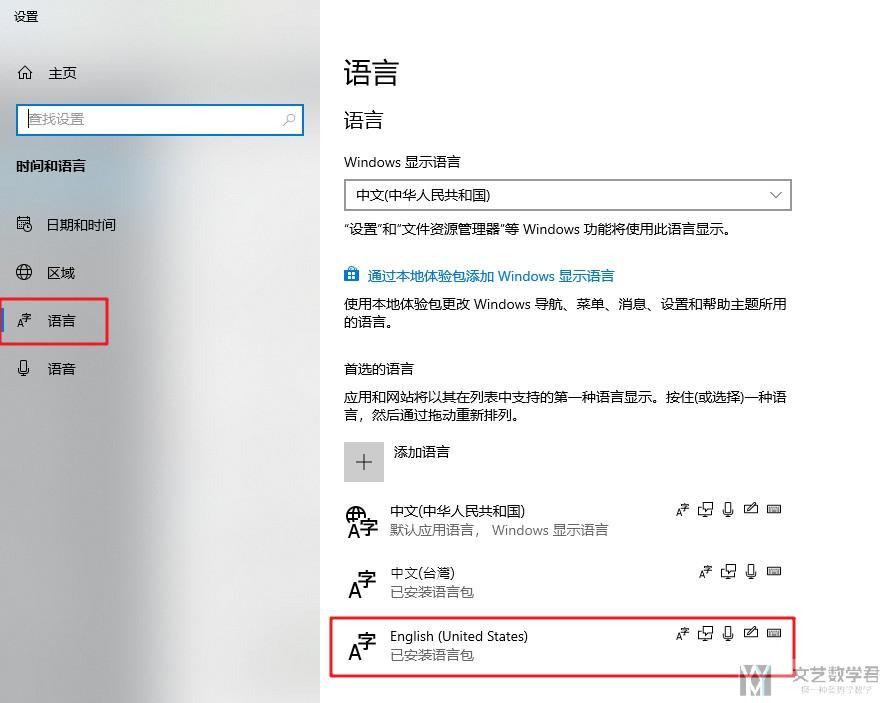
接着, 我们进入win10的语言设置, 查看是否有英语的语言包, 如果没有点击添加语言进行下载.

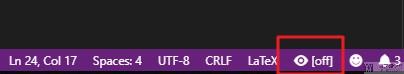
当语言包下载完毕, vscode中插件安装完毕后, 重启vscode. 我下面以tex文件作为例子进行演示. 点击vscode中下面眼睛的符号.

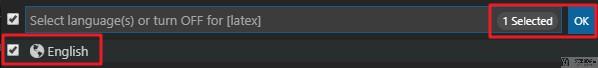
接着会在上面出现语言的选择, 我们选择English, 并点击OK. 到这里所有的准备工作都进行完毕. 下面看一下拼写检查的效果.

插件的使用
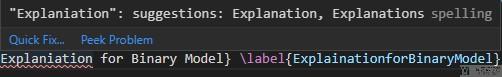
经过上面的安装, 下面我们已经可以开始使用拼写检查工具了. 我们把鼠标放在划横线的单词上, 进行停留, 可以看到会出现一些suggestions, 即一些可能的选项.

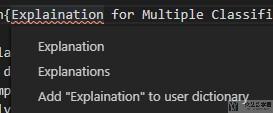
我们按下 Ctrl+. (Windows, Linux), 可以进行选择, 如下图所示:

所以, 总体而言, 我们可以使用spellright这款vscode的插件, 来帮助我们进行单词拼写的检查, 我觉得是很适合检查latex文档中一些拼写的错误的.
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论