文章目录(Table of Contents)
简介
这一篇会简洁的介绍如何使用 Matplotlib 进行可视化。之前写过一篇非常详细的说明,对 Matplotlib 中的各种使用都进行了介绍,Python数据处理之Matplotlib学习。但是在初学的时候,直接看这个会内容有点太多了。所以想着会有一个比较简洁的介绍。
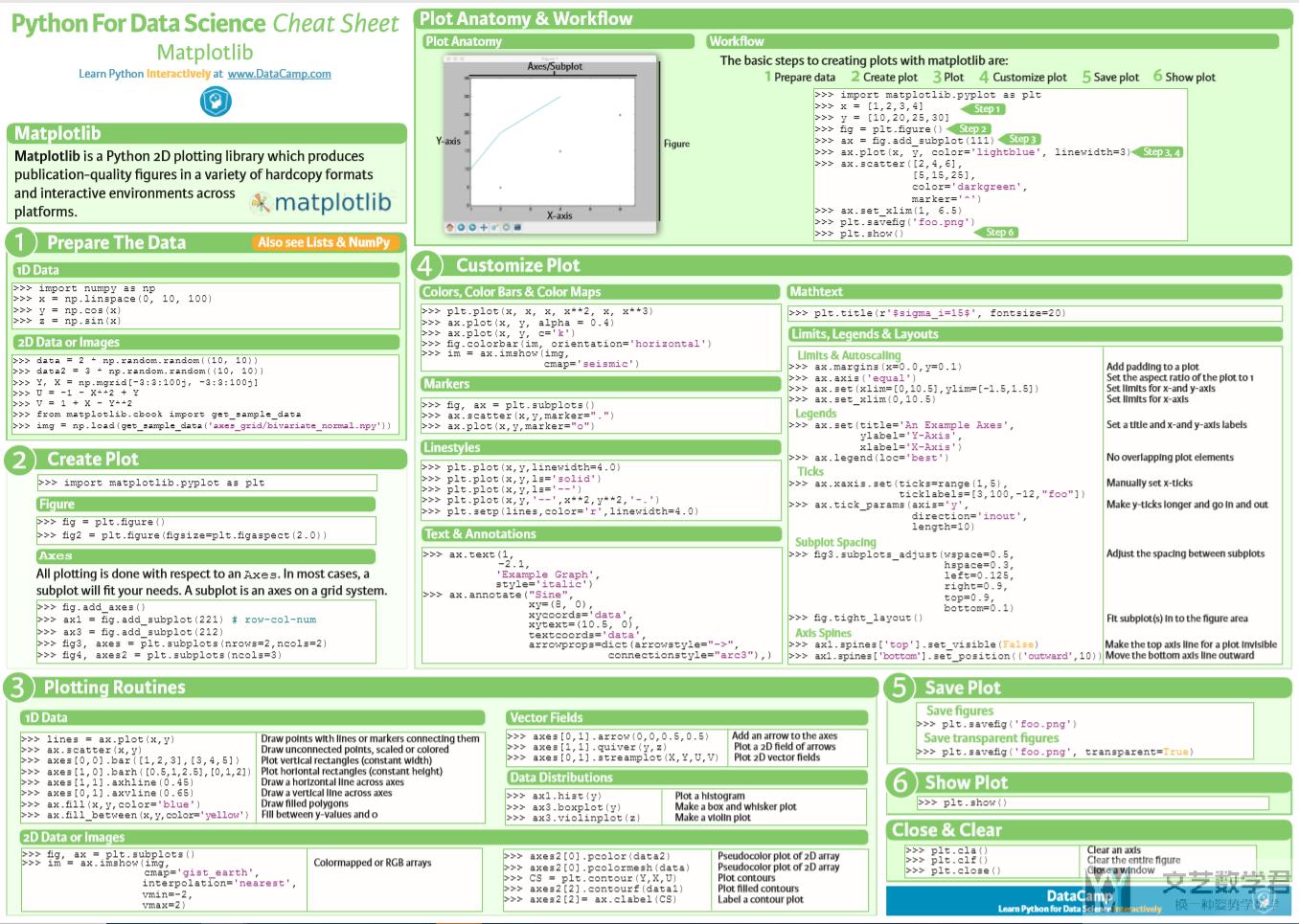
这一篇内容主要是参考自这个链接,Python Matplotlib Cheat Sheet(如下图所示,可以放大进行查看)。这里会比较详细的列出了要做的每一个步骤,我们在本文中就会按照这些步骤进行介绍。

Matplotlib 绘图快速入门
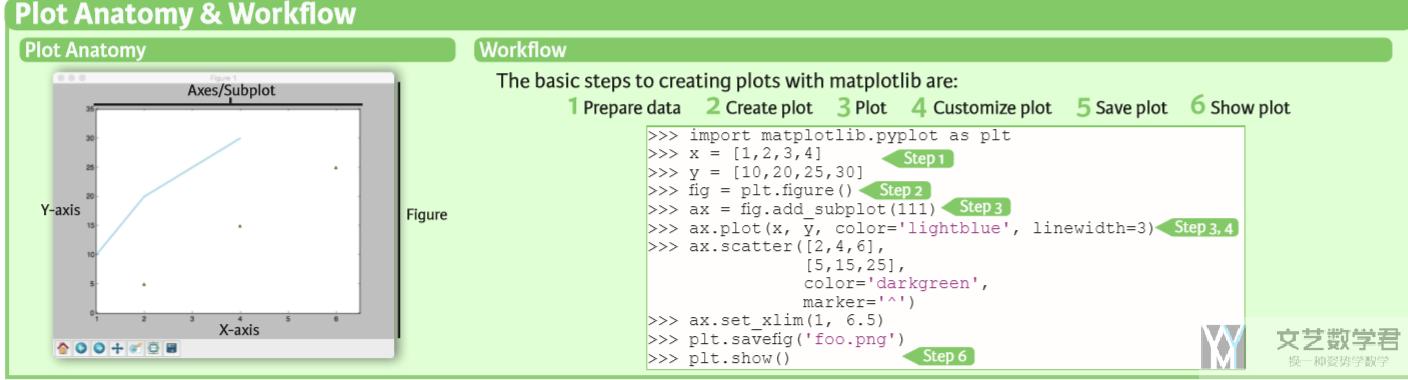
使用 Matplotlib 进行绘图可以分为 6 个步骤:1). 数据准备、2). 创建绘图、3). 开始绘图、4). 自定义样式、5). 图像保存、6). 展示图片。下图展示了上面的六个步骤:

针对这里所说的 6 个步骤,下面我们详细进行说明。
数据集准备
这里我们分为两类数据,分别是一维数据和二维数据。我们首先来准备一维数据。
- import numpy as np
- x = np.linspace(0, 10, 100)
- y = np.cos(x)
- z = np.sin(x)
接着准备二维数据,二维数据绘制的结果就是三维的。可以使用下面的两种方式来创建二维数据。直接使用 numpy 来生成二维数据,或是使用 np.mgrid 来进行生成。
- # 方法一
- data = 2*np.random.random((10, 10)) # 创建 10*10 大小的数据
- # 方法二
- Y, X = np.mgrid[-3:3:100j, -3:3:100j]
- U = -1 - X**2 + Y
- V = 1 + X - Y**2
创建绘图-create plot
在数据集创建完毕之后,我们需要创建绘图(create plot)。我们首先需要导入 matplotlib 库。
- import matplotlib.pyplot as plt
接着我们创建 figure,可以有以下的两种方式进行创建,
- fig = plt.figure()
- fig2 = plt.figure(figsize=plt.figaspect(2.0)) # width and height 比例
创建 Axes。每一个的绘图都是与 Axes 有关的。一个 subplot 对应一个 Axes。会有以下两种方式添加 subplot,第一种是依次进行添加,第二种可以一下指定大小(这里推荐使用方法二)。
- # 方法一
- fig.add_axes()
- ax1 = fig.add_subplot(221) # row-col-num
- ax3 = fig.add_subplot(212)
- # 方法二
- fig3, axes = plt.subplots(nrows=2,ncols=2)
- fig4, axes2 = plt.subplots(ncols=3)
开始绘图-基础图像
如果是按照上面方法一进行创建 Axes,可以这样进行绘图:
- fig = plt.figure(figsize=plt.figaspect(0.3)) # step-2
- ax1 = fig.add_subplot(131) # row-col-num
- ax2 = fig.add_subplot(132)
- ax3 = fig.add_subplot(133)
- ax1.scatter(x, y) # step-3
- ax2.fill(x, y, color='blue')
- ax3.fill_between(x, y, color='yellow') # y 与 y=0 直接进行填充
- plt.show() # step-6
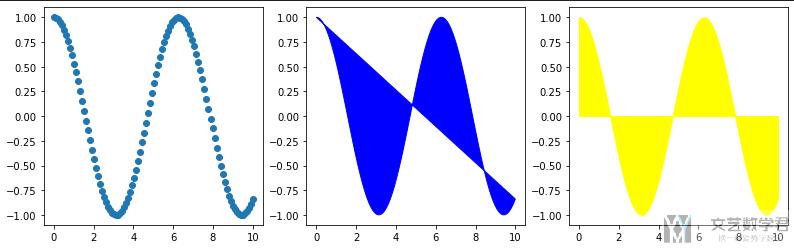
最终的绘图效果如下所示:

如果使用了上面方法二进行创建 Axes,那么可以按照下面的方式进行绘图:
- fig, axes = plt.subplots(figsize=(8, 8), nrows=2,ncols=2)
- axes[0, 0].bar([1,2,3],[3,4,5]) # 柱状图
- axes[1, 0].barh([0.5, 1, 2.5],[0, 1, 2]) # 横向柱状图
- axes[1, 1].axhline(0.45) # 绘制与 x 轴平行的线
- axes[0, 1].axvline(0.65) # 绘制与 y 轴平行的线
- plt.show()
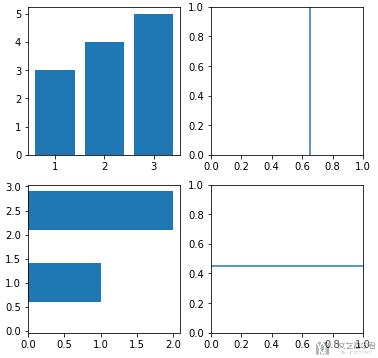
最终的可视化效果如下所示:

一维数据基础图像
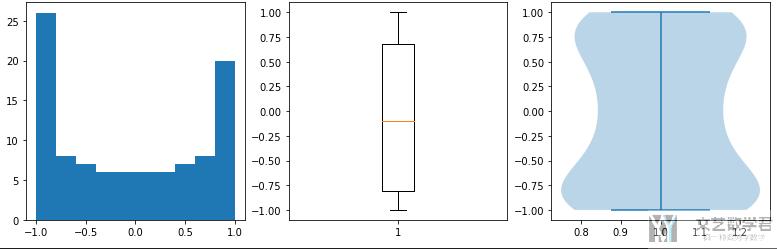
对于一维数据,我们可以绘制其数据分布,如下所示:
- fig = plt.figure(figsize=plt.figaspect(0.3))
- ax1 = fig.add_subplot(131)
- ax2 = fig.add_subplot(132)
- ax3 = fig.add_subplot(133)
- ax1.hist(y)
- ax2.boxplot(y)
- ax3.violinplot(y)
- plt.show()
最终的可视化效果如下所示:

二维数据基础图像
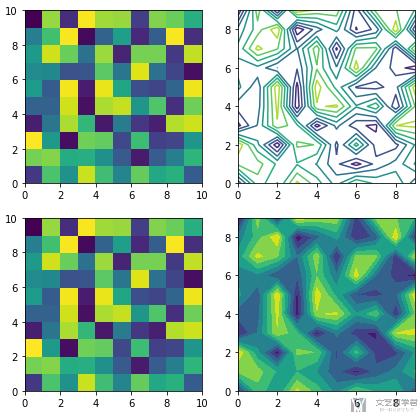
对于二维数据,我们可以绘制其等高线等。
- fig, axes = plt.subplots(figsize=(7, 7), nrows=2,ncols=2)
- axes[0, 0].pcolor(data)
- axes[1, 0].pcolormesh(data)
- axes[0, 1].contour(data)
- axes[1, 1].contourf(data) # 绘制等高线
- plt.show()
最终的可视化效果如下所示:

自定义绘图的样式
这里我们可以修改不同绘图的样式,实现定制化。
定制标题
我们可以使得我们的标题支持数学公式,同时修改标题文字的大小。
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
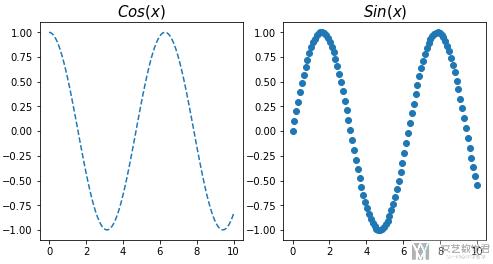
- ax1.plot(x, y, linestyle='--') # 定制线条样式
- ax1.set_title(r'$Cos(x)$', fontsize=15)
- ax2.scatter(x, z)
- ax2.set_title(r'$Sin(x)$', fontsize=15)
- plt.show()
最终的效果如下所示:

设置图例(label and legend)
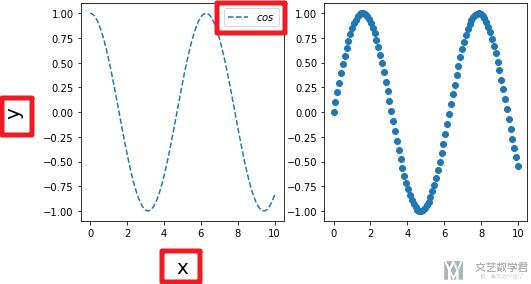
我们可以设置 x-label 和 y-label 的内容,大小,与 x 或是 y 轴的间距,同时也可以设置图例。
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--', label=r'$cos$')
- ax1.set_xlabel('x', fontsize=20, labelpad=20) # labelpad 表示间距
- ax1.set_ylabel('y', fontsize=20, labelpad=20)
- ax1.legend()
- ax2.scatter(x, z)
- plt.show()
上面的输出结果如下所示,

设置 x 和 y 轴的范围(limits)
有下面的两种方式来控制 x 和 y 轴的范围:
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--')
- ax1.margins(x=2, y=1) # 控制边距
- ax2.scatter(x, z)
- ax2.set(xlim=[0, 10], ylim=[-2, 2]) # 限制 x 和 y 轴的范围
- plt.show()
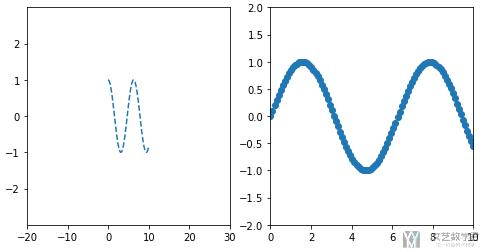
最终的效果如下所示:

设置 Ticks 的内容和大小
我们可以设置 ticks 的内容和大小,如下所示:
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--')
- ax1.xaxis.set(ticks=range(1,10,2), ticklabels=['a', 'b', 'c', 'd', 'e']) # 自定义 ticks 的内容
- ax1.xaxis.set_tick_params(labelsize=20, rotation=-45) # 定义大小和旋转
- ax2.scatter(x, z)
- plt.show()
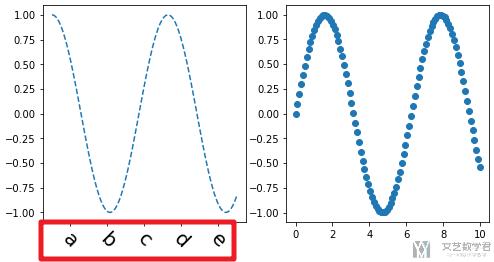
最终的效果如下所示:

设置边框距离与是否显示
同样的,对于图的外面的框来说,我们可以设置他们是否出现。
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--')
- ax1.spines['top'].set_visible(False)
- ax1.spines['left'].set_visible(False)
- ax1.spines['bottom'].set_position(('outward', 100))
- ax2.scatter(x, z)
- plt.show()
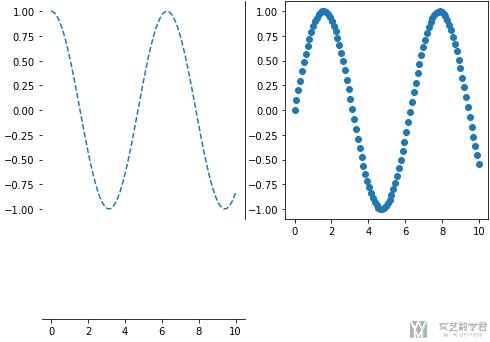
在上面的代码中,我们设置「上侧」和「左侧」不可见,将下部的线往下移。最终效果如下:

子图间的距离
在绘图过程中,我们可以控制不同子图之间的间距。如下所示,当我们定义了 fig 之后,可以使用 fig.subplots_adjust 来进行调整:
- fig, axes = plt.subplots(figsize=(7, 7), nrows=2,ncols=2)
- fig.subplots_adjust(wspace=0.5, # 控制横向的间距
- hspace=0.5, # 控制纵向的间距
- left=0.2,
- right=0.9,
- top=0.9,
- bottom=0.1
- )
- axes[0, 0].pcolor(data)
- axes[1, 0].pcolormesh(data)
- axes[0, 1].contour(data)
- axes[1, 1].contourf(data) # 绘制等高线
- plt.show()
或是我们可以使用下面的进行自动调整子图之间的间距:
- fig.tight_layout()
指定位置显示文本和注解
我们可以在图上指定位置显示指定的问题,或是进行注解:
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--')
- ax1.text(5, 0.5, 'Example', style='italic', fontsize=20) # 在 (5, 0.5) 处显示内容
- ax1.annotate("Sine", xy=(6, 1), xycoords='data',
- xytext=(1, 0), textcoords='data',
- arrowprops=dict(arrowstyle='->', connectionstyle='arc3')) # 注解
- ax2.scatter(x, z)
- plt.show()
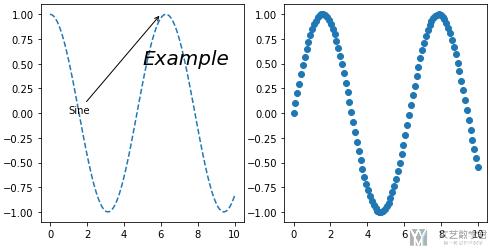
最终效果如下所示:

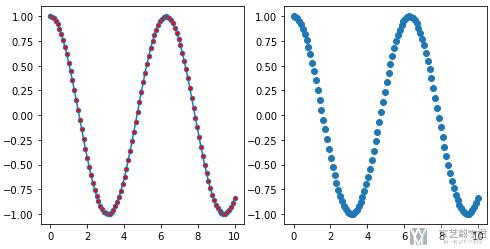
定制不同的 Markers
我们可以定制不同的 marker,不同的形状,不同的大小和不同的颜色。下面是一个例子:
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, marker='.', markersize=9, markerfacecolor='red')
- ax2.scatter(x, y, marker='o')
- plt.show()
最终的效果如下所示:

关于更多关于 marker 的定制,可以查看链接,matplotlib.pyplot.plot
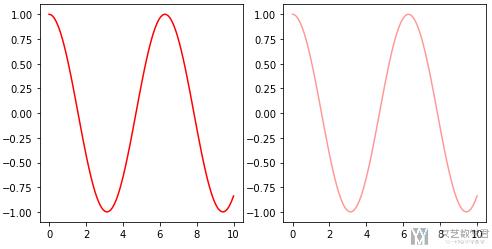
定制颜色(color)
我们还可以定义线条的颜色与透明度。
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, color='red') # 定制颜色
- ax2.plot(x, y, color='red', alpha=0.4) # 定制透明度
- plt.show()
最终效果如下所示,右侧的线条颜色要比左侧的线条淡:

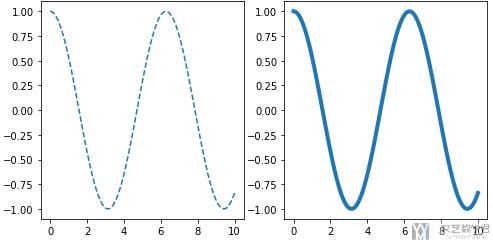
定制线条风格(linestyles)
上面是定制线条的颜色。除此之外,我们还可以定义线条的粗细,线条的样式。我们看一下例子:
- fig = plt.figure(figsize=plt.figaspect(0.5))
- ax1 = fig.add_subplot(121)
- ax2 = fig.add_subplot(122)
- ax1.plot(x, y, linestyle='--') # 定制线条样式
- ax2.plot(x, y, linewidth=4) # 定制线条宽度
- plt.show()
最终可视化效果如下所示:

保存图像
会有以下两种保存图像的方式,第一种就是直接进行保存;第二种是保存为透明的背景。
- # save figures
- plt.savefig('foo.png')
- # save transparents figures
- plt.savefig('foo.png', transparents=True)
展示图像
使用以下的命令来进行图像的展示:
- plt.show()
如果我们想要清楚画图内容,或是关闭窗口,可以使用以下的命令:
- plt.cla() # clear an axis
- plt.clf() # clear the entire figure
- plt.close() # close a windows
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论