文章目录(Table of Contents)
简介
这一篇文章介绍关于数据可视化的另外一个工具Plotly的使用, 使用Plotly更加倾向于制作可以交互的图像(例如制作一个关于时间的演化过程), 或是制作关于国家内容的可视化(不得不说, 使用Plotly绘制出的图像还都是很好看的). 关于传统的统计图像的绘制, 我还是会更加倾向于使用matplotlib来进行使用.
下面是一些关于Matplotlib和Seanborn的使用教程(我自己感觉写得还算是比较详细的):
下面我们正式介绍Plotly的使用. 我们会通过Plotly的一个内置的例子Gapminder, 这个是按国家与地区的人均预期寿命和人均GDP的数据, 我们会使用这个数据集来进行介绍.
参考资料
这个是关于使用Plotly制作的可视化的图像的一些范例, 可以从中找哪些是我们想要的: Plotly Animation
这也是一个博客, 我下面的部分教程也是参考的他的内容进行讲述的: Python 可视化神器:Plotly Express 入门之路
Plotly的基本使用
准备工作
首先我们导入要使用的库.
- # 绘制动图使用plotly
- import plotly.express as px
接着我们导入我们在这里测试使用的数据集.
- gapminder = px.data.gapminder() # 导入需要使用的数据集
- gapminder.head()
这里的特征包括:
- 国家名称
- 所属大洲
- 年份
- 当时的人均寿命
- 当时的人口
- 当时的GDP
- iso_alpha是国家代码(这个我之后我详细说一下)

绘制出某一年的数据-静态图像
我们现在想看一下, 某一年, 各个国家的GDP与人均寿命的关系. 同时我们还希望可以将大洲的信息和人口的信息一起显示出来.
于是我们就可以写成下面这个样子.
- x轴是gdp, y轴是人均寿命
- 散点图的颜色代表着国家所属的大洲
- 每个点的颜色代表着这个国家的人口
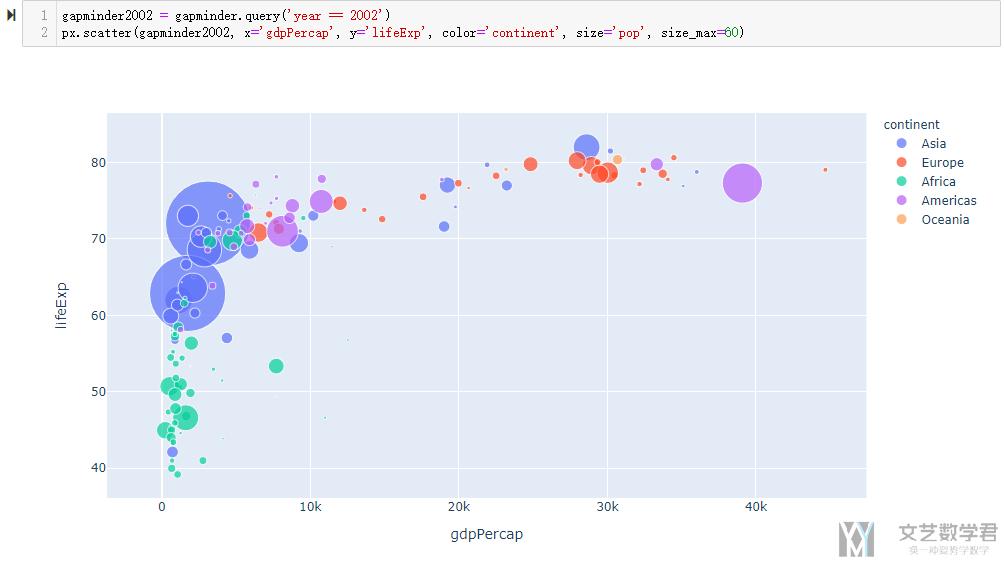
- gapminder2002 = gapminder.query('year == 2002')
- px.scatter(gapminder2002, x='gdpPercap', y='lifeExp', color='continent', size='pop', size_max=60)
最终的效果如下所示, 不得不说, 我尝试过其他的绘图软件绘制这种图像, 都没有这个来的方便:

静态图像的互动
使用plotly, 我们可以与静态图像也是可以有互动的, 比如说将鼠标方式到某个圆上面, 他就会显示出这个圆上的详细的信息, 这个的完成就是由关于hover的变量来完成, 比如下面的方式, 我们可以显示每个圆上的国家的详细信息.
- gapminder2002 = gapminder.query('year == 2002')
- px.scatter(gapminder2002, x='gdpPercap', y='lifeExp',
- color='continent', size='pop', size_max=60,
- hover_name="country", # 悬停显示的内容
- hover_data=["year","continent","gdpPercap","lifeExp"],
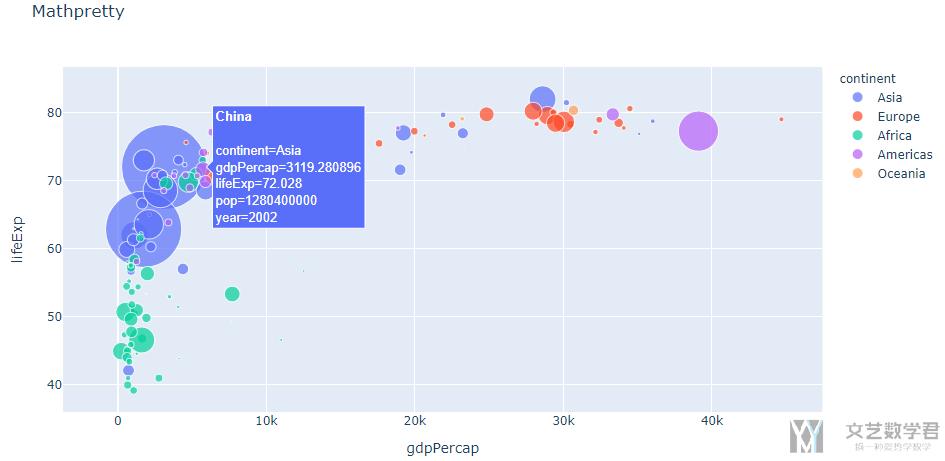
- title="Mathpretty")
最终的显示的结果如下图所示, 把鼠标放在上面, 会出现国家的信息, 以此来进行交互:

子图的绘制
除了上面的图像之后, 我们还可以根据标签来进行子图的绘制, 比如我们可以按照大洲的分布, 来绘制五大洲每个国家的子图. 我们使用facet_col来完成子图每一部分内容的选择.
- gapminder2002 = gapminder.query('year == 2002')
- px.scatter(gapminder2002, x='gdpPercap', y='lifeExp',
- color='continent', size='pop', size_max=60,
- hover_name="country", # 悬停显示的内容
- hover_data=["year","continent","gdpPercap","lifeExp"],
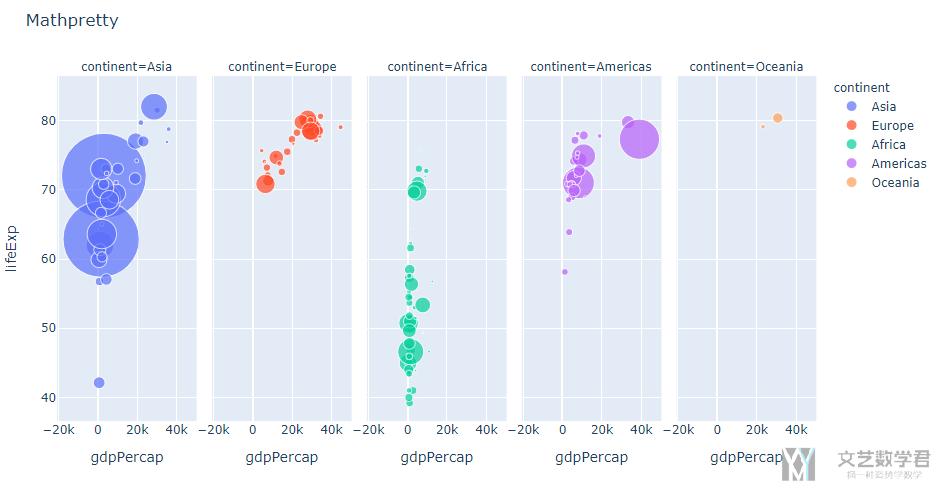
- facet_col='continent',
- title="Mathpretty")
最终的效果如下图所示, 这样就可以很明显的看出每一个大洲的确切的情况了, 比如我们可以看到亚洲有两个圆的size比较大, 亚洲有两个大国. 欧洲国家都比较集中, gdp和人均寿命都是比较高的.

动态图的绘制
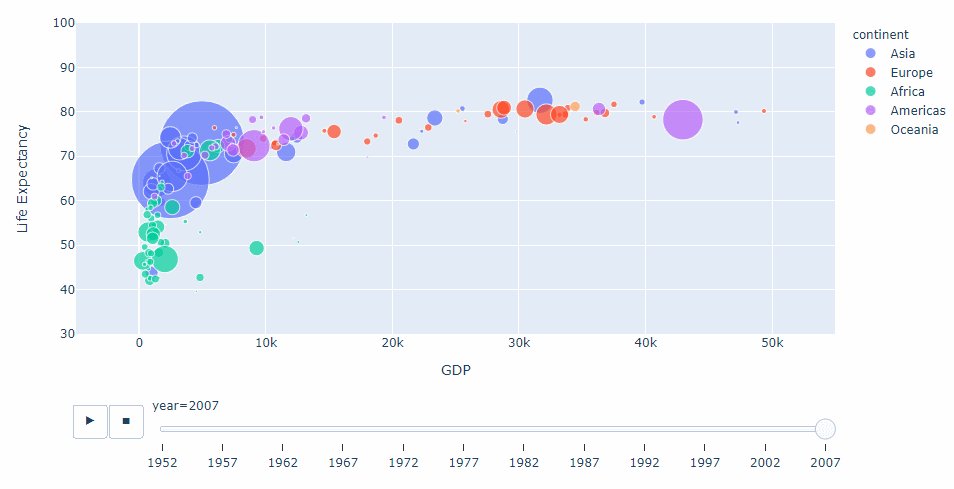
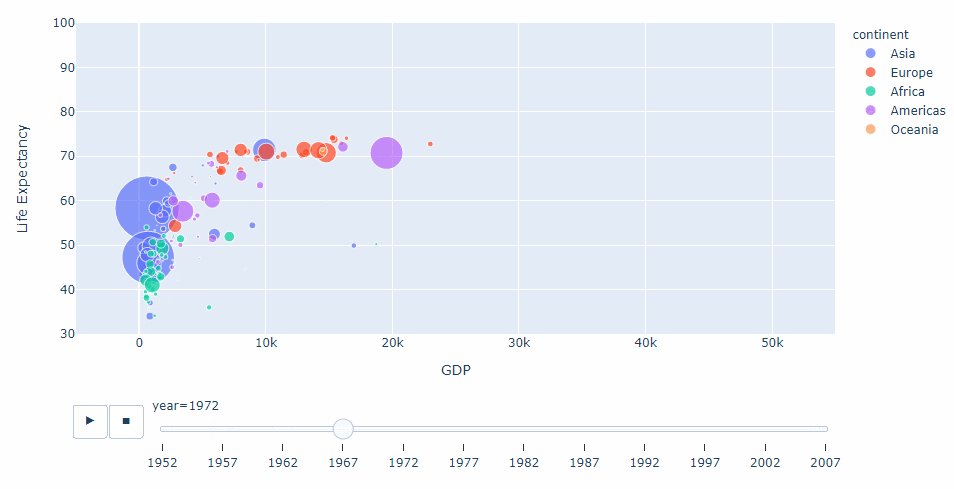
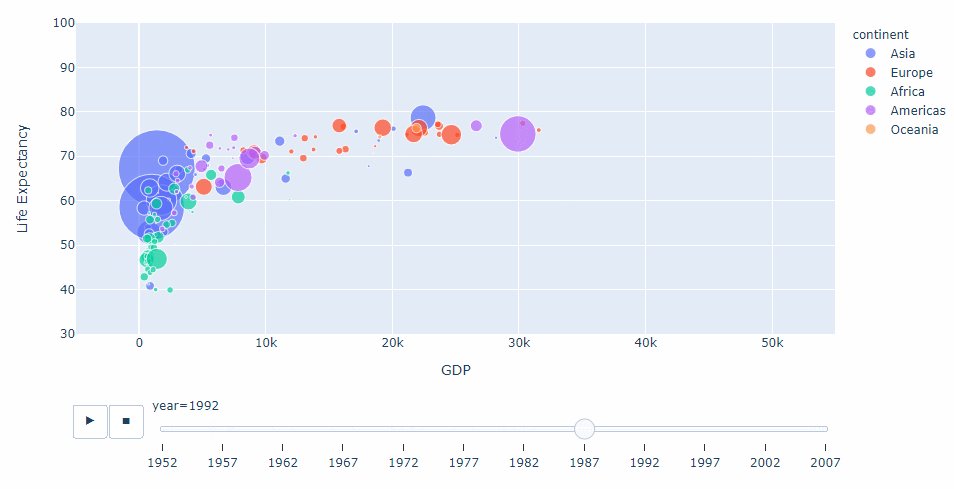
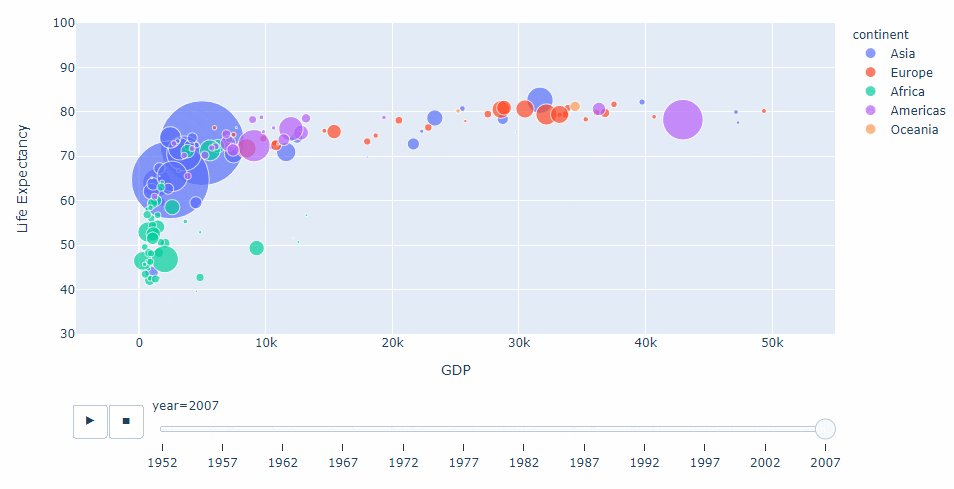
上面我们只是看了一年的信息, 如果我们想要同时看很多年的信息应该怎么办呢, 我们可以使用动画(动图)的方式, 来展示每一年的变化. 关于动态图的绘制也是十分的方便, 只需要设定参数即可.
简单来解释一下下面的参数:
- animation_frame: 这个就可以理解为我们根据什么动, 这里就是根据时间
- animation_group: 这个可以理解为我们的主体是什么, 这里是国家
- range_x, range_y: 这个没什么好解释的, 就是x轴和y轴的范围
- labels: 有的时候我们的label不是那么好懂, 可以使用这个来改变labels的显示的名称.
- px.scatter(gapminder, x='gdpPercap', y='lifeExp',
- color='continent', size='pop', size_max=60,
- animation_frame='year', animation_group='country',
- range_y = [30,100], range_x = [-5000,55000],
- labels = {'gdpPercap':'GDP', 'lifeExp':'Life Expectancy'})
最后的效果如下所示:

到这里就把Plotly的基本的功能讲完了, 关于Map的绘制内容, 我在后面一章单独进行介绍.
Plotly绘制关于地理的图形
上面介绍了一系列关于Plotly的使用方式, 关于静态图与动态图的绘制, 这里我们来讲一下关于地图的绘制, 将信息绘制在地图上面.
区域着色
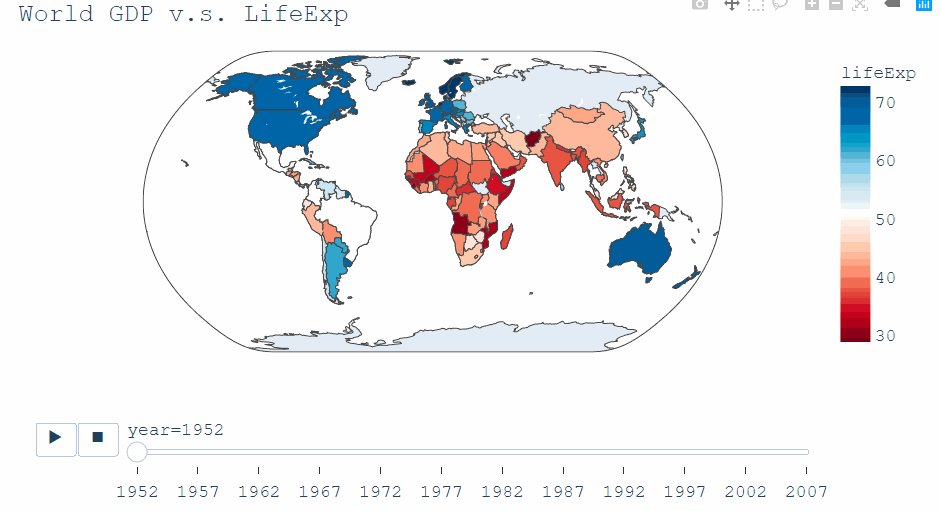
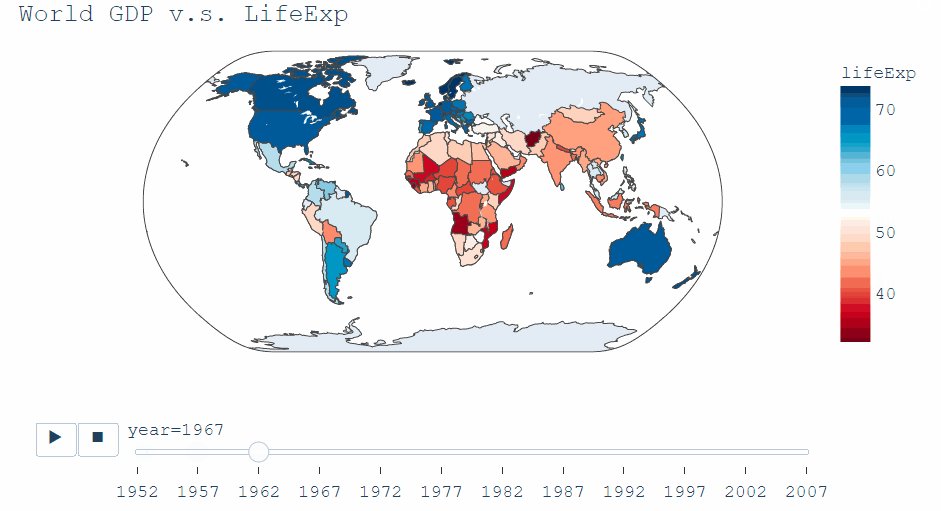
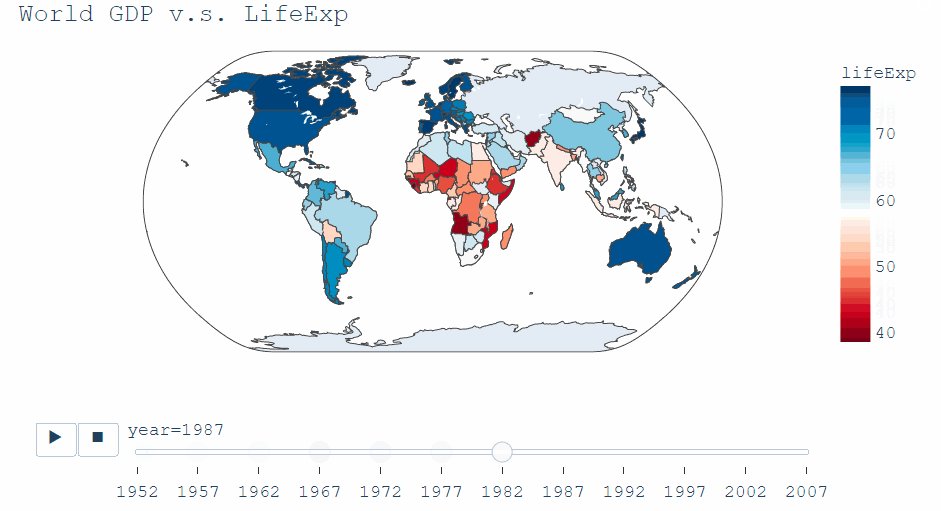
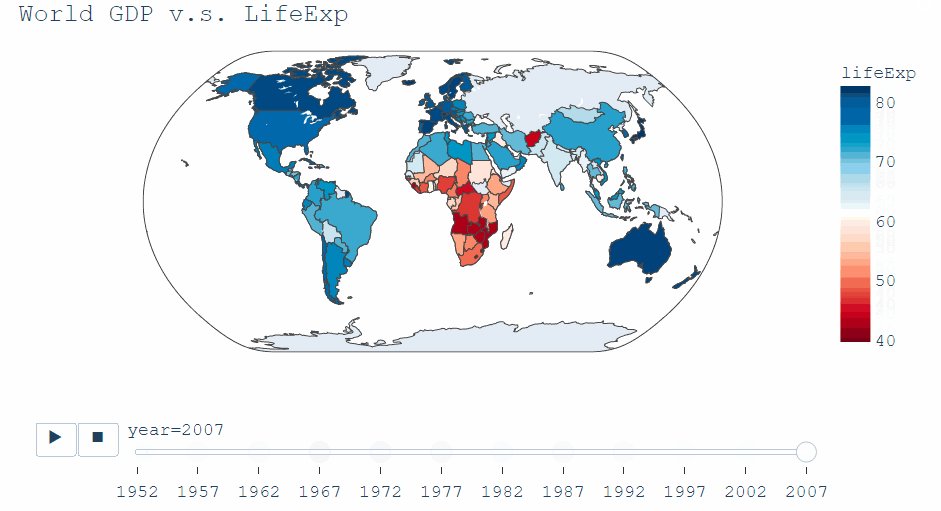
首先我们来讲关于区域着色的方式, 我们使用choropleth来进行绘制. 数据还是使用上面的例子的数据, 比如下面的例子要展示各个地区的人均寿命和时间的关系, 我们就可以写成下面这样.
- fig = px.choropleth(gapminder,
- locations = 'iso_alpha',
- color='lifeExp',
- animation_frame="year",
- color_continuous_scale=px.colors.diverging.RdBu,
- projection = 'natural earth')
- fig.update_layout(title='World GDP v.s. LifeExp',
- font=dict(family="Courier New, monospace",size=18,color="#7f7f7f")
- )
- fig.show()
上面有几个参数需要注意一下:
- locations: 这个是接受国家每个国家的ISO3代码的, 也就是China就是CHN, 我们下面会解释如何进行转换.
- projection: 这个是可以选择地图的类型, 我觉得世界地图还是下面这种比较好看.
最终的效果如下所示, 蓝色表示人均寿命较高, 可以看到随着年份的推移, 世界的整体形势是在变好的:

更多内容可以查看这个链接: Plotly Choropleth Maps
关于气泡地图
上面我们是使用颜色的深浅来表示的数字的大小. 但是有的时候, 特别是表示关于人口数量的时候, 颜色不是很直观, 我们希望还是使用圆的大小来进行表示, 于是我们就有了气泡地图(我自己起的名字, 我也不知道叫什么好), 我们使用scatter_geo来进行绘制. 下面我们还是看一个例子.
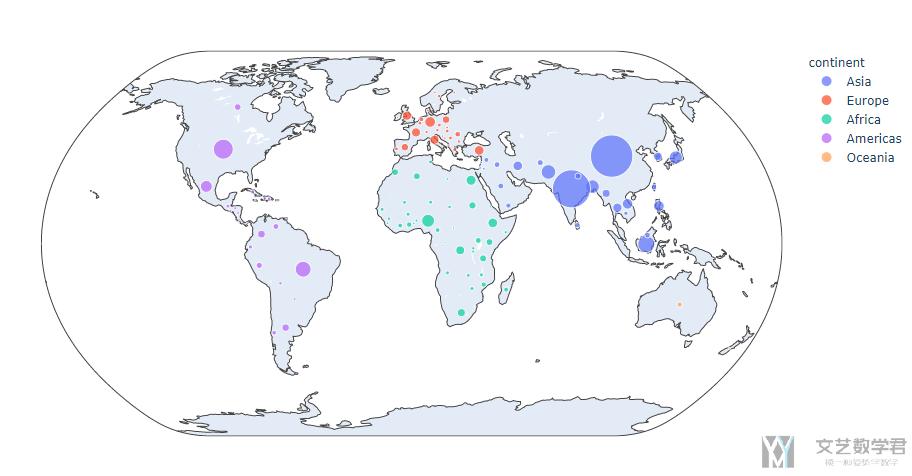
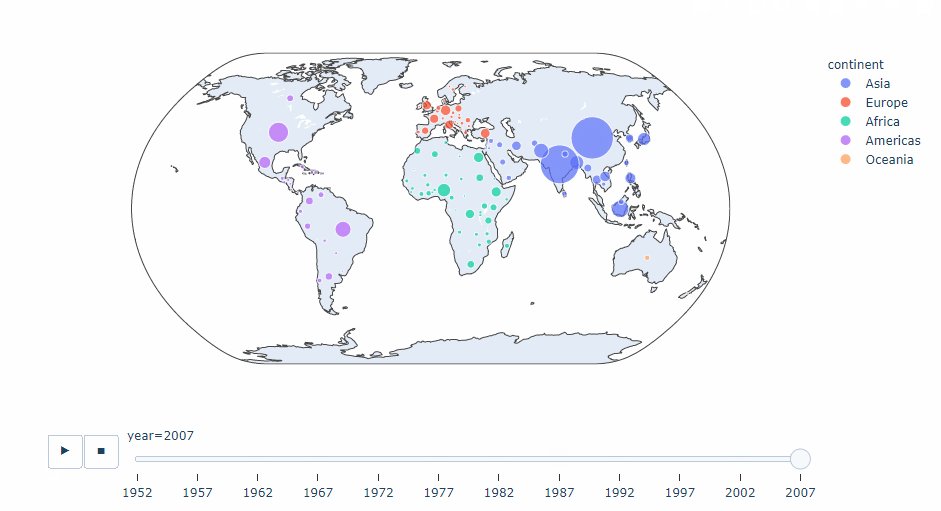
这个例子是关于每一年各个国家人口的变化, 人口越多, 圆就越大. 例如下面我们显示2002年世界各地的人口.
- fig = px.scatter_geo(gapminder2002, locations="iso_alpha", color="continent",
- hover_name="country", size="pop",
- size_max = 30,
- projection="natural earth")
- fig.show()
最终的显示的结果如下所示:

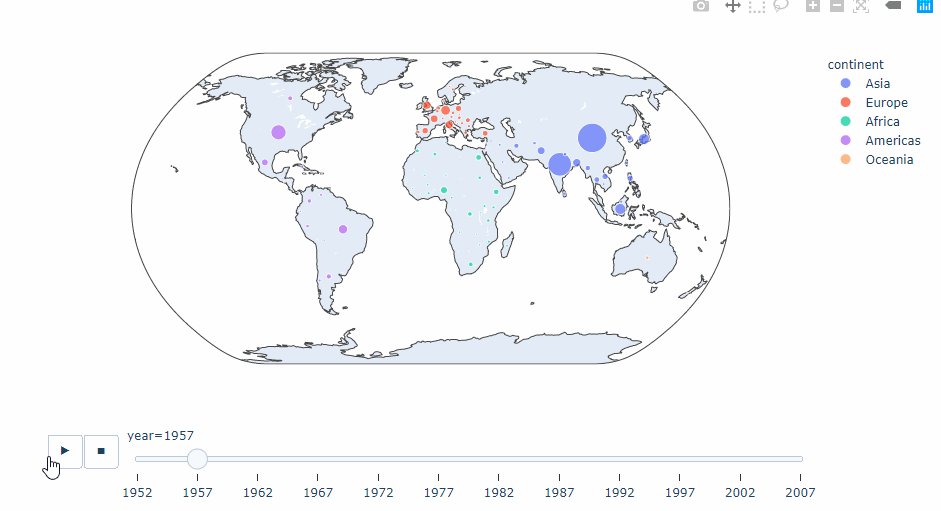
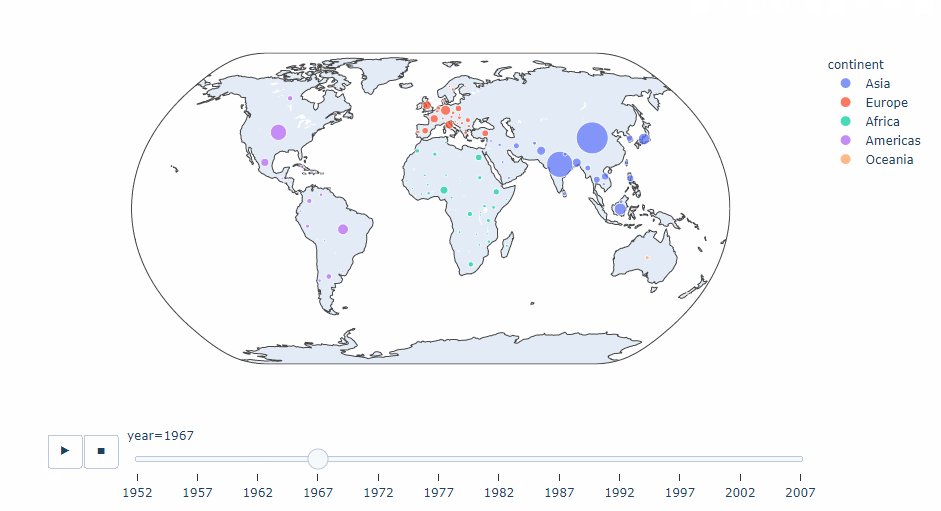
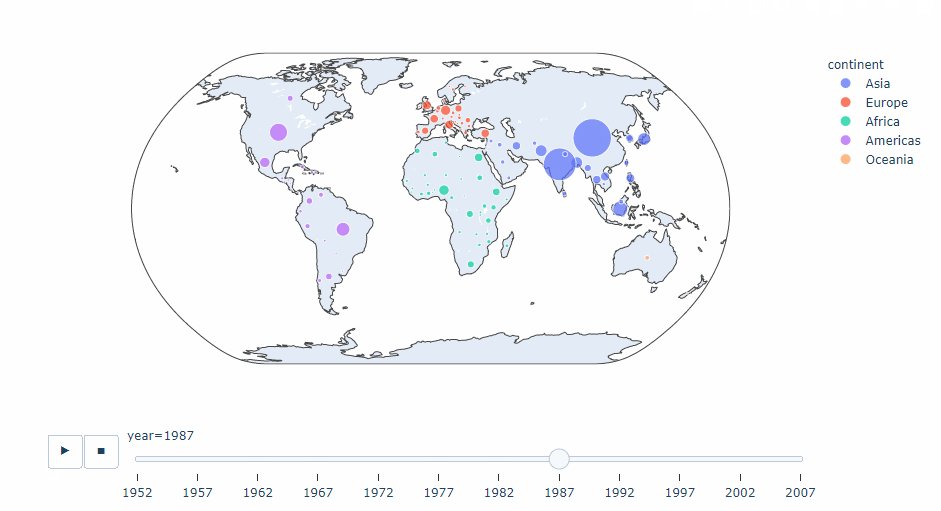
当然我们也是可以做成动画的, 方法也是和上面一样, 使用animation_frame即可实现.
- fig = px.scatter_geo(gapminder, locations="iso_alpha", color="continent",
- hover_name="country", size="pop",
- size_max = 30,
- animation_frame='year', animation_group='country',
- projection="natural earth")
- fig.show()

参考资料: Bubble Maps in Python
Plotly高级绘图
这里介绍几种我自己觉得还是比较好看的统计图.
玫瑰图(Wind Rose)
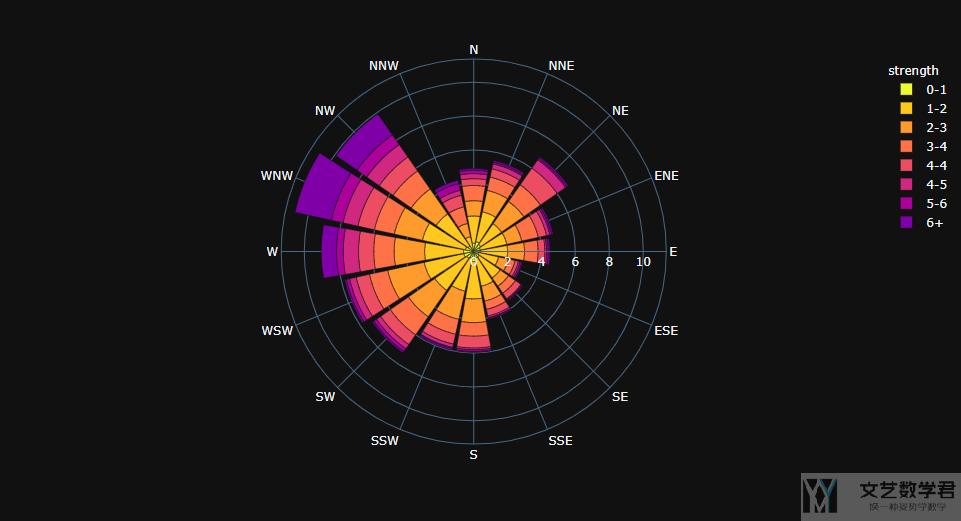
wind rose也称作polar bar chart, 下面数据集是每个方向的风力, 我们将其绘制出玫瑰图来.
- df = px.data.wind()
- fig = px.bar_polar(df, r="frequency", theta="direction",
- color="strength", template="plotly_dark",
- color_discrete_sequence= px.colors.sequential.Plasma_r)
- fig.show()
上面的:
- r是代表半径
- theta代表角度
最终的效果如下图所示:

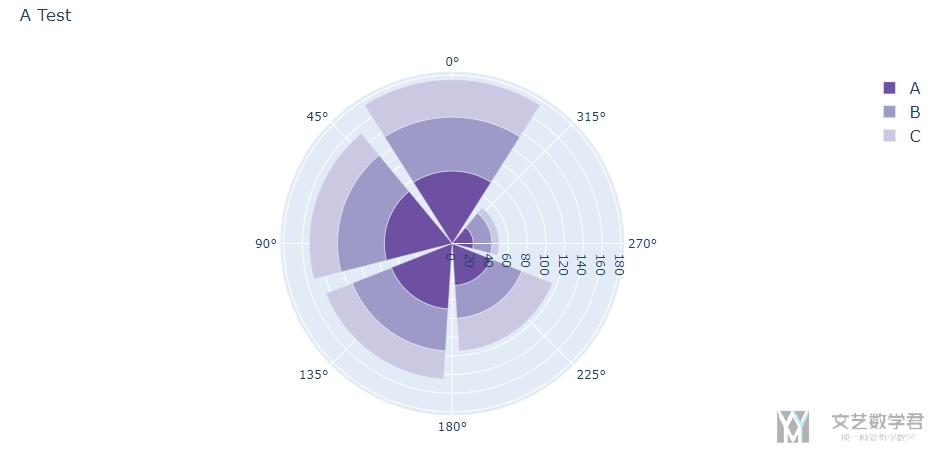
我们还可以使用graph_objects来进行绘制, 这样对绘制的结果更加便捷, 我们还是看一下下面的例子.
- import plotly.graph_objects as go
- fig = go.Figure()
- fig.add_trace(go.Barpolar(
- r=[77.5, 72.5, 70.0, 45.0, 22.5],
- name='A',
- marker_color='rgb(106,81,163)'
- ))
- fig.add_trace(go.Barpolar(
- r=[57.5, 50.0, 45.0, 35.0, 20.0],
- name='B',
- marker_color='rgb(158,154,200)'
- ))
- fig.add_trace(go.Barpolar(
- r=[40.0, 30.0, 30.0, 35.0, 7.5],
- name='C',
- marker_color='rgb(203,201,226)'
- ))
- fig.update_traces(text=['A', 'B', 'C', 'D', 'E'])
- fig.update_layout(
- title='A Test',
- #font_size=16,
- legend_font_size=16,
- # polar_radialaxis_ticksuffix='%',
- polar_angularaxis_rotation=90,
- )
- fig.show()
最终的效果图如下所示:

参考资料: Wind Rose and Polar Bar Charts in Python
Sunburst图的绘制
这个图的最终效果和上面的玫瑰图很想, 但是他的应用领域是不一样的. 当数据存在明显的层级关系的时候, Sunburst这种样式的图像就很适合进行使用.
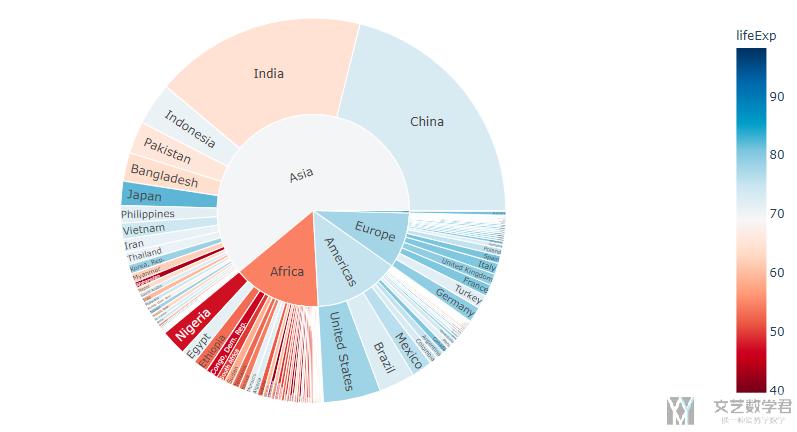
我们可以打一个比方, 比如说国家的信息, 国家上一层就是所属的大洲, 这样我们就可以使用Sunburst来进行表示, 我们看一下下面的例子. 这个例子是显示2007年每个大洲的人口. 注意下面midpoint的设置的方式, 可以值得我们学习.
- df = px.data.gapminder().query("year == 2007")
- fig = px.sunburst(df, path=['continent', 'country'], values='pop',
- color='lifeExp', hover_data=['iso_alpha'],
- color_continuous_scale='RdBu',
- color_continuous_midpoint=np.average(df['lifeExp'], weights=df['pop']))
- fig.show()
最终的效果图如下所示, 不同的颜色表示每个国家的人均寿命, 蓝色表示人均寿命是比较高的:

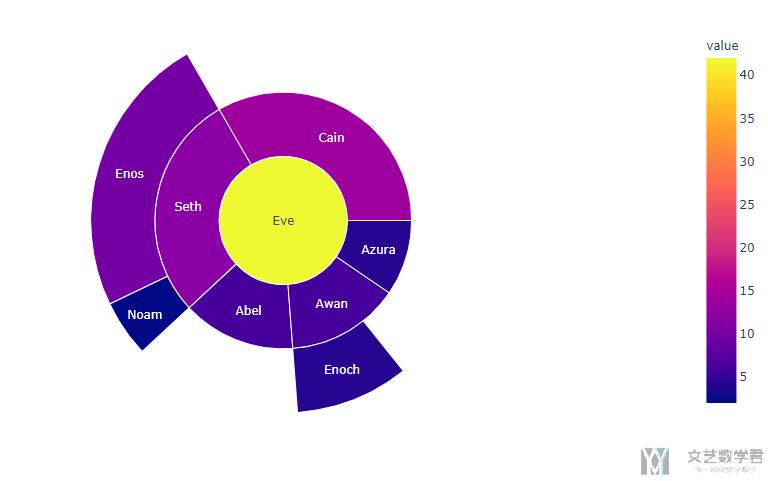
我们也可以使用dict类型来进行绘制, 注意下面我们设置了branchvalues='total', 这样可以使得我们绘制的内外是有关系的.
- data = dict(
- character=["Eve", "Cain", "Seth", "Enos", "Noam", "Abel", "Awan", "Enoch", "Azura"],
- parent=["", "Eve", "Eve", "Seth", "Seth", "Eve", "Eve", "Awan", "Eve" ],
- value=[42, 14, 12, 10, 2, 6, 6, 4, 4]) # 这里的value对应上面的character
- fig =px.sunburst(
- data,
- names='character',
- parents='parent',
- values='value',
- branchvalues='total',
- color = 'value'
- )
- fig.update_layout(showlegend=True)
- fig.show()
最终的结果如下所示:

参考链接: Sunburst Charts in Python
Plotly其他注意事项
这里单独说一下关于Plotly的其他注意事项, 比如颜色的调整等, 这个部分也是我用到什么就往里面补充什么内容.
关于Plotly配色问题
Plotly配色是给了三套配色(大类), 分别是:
- 层次渐变, Sequential Color scales
- 强烈的对比渐变, Diverging Color scales
- 循环渐变, Cyclical Color scales
这三个对应三个不同的类, 选择时候要看仔细了. 关于颜色的选择, 这个没什么好说的, 具体选颜色的时候可以按自己喜好选择就行.
各个颜色的代码可以参考链接: Plotly Builtin Colorscales
绘制Map类型时国家代号转换
关于国家名称与国家代码之间的转换, 可以使用country-converter这个库, 参考链接: 国家名与三位字母代码转换
- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-













评论