文章目录(Table of Contents)
简介
【2022/7/22 更新】之前绘图自己是使用 Visio 来进行绘制。最近发现使用 PowerPoint 的效果也还是很好的,而且现在大部分电脑都是默认安装 PowerPoint 的,不需要像 Visio 一样另外进行安装和激活。所以后面大部分绘图会使用。且有一个仓库收集了很多 PowerPoint 绘制的模板,我们可以很方便的在他的基础上进行修改,ML Visuals。
所以这里记录一下 Visio 和 PowerPoint 科学绘图的常见操作,方便之后自己的使用。之后遇到什么问题,会不定时的进行补充。
另外一篇文章, 关于 Mathtype 的操作指南: MathType常见操作记录。如果想给自己的方法起一个缩写,可以使用 acronymify 这个网站。
参考资料
- ML Visuals,PPT 绘图的模板;
- MathType常见操作记录,关于 MathType 的使用,输入各种符号;
- Preparing figures for publications and presentations,关于论文插图的指南;
PowerPoint 常见操作
合并形状
有的时候我们需要插入的形状在默认的「形状」中没有,我们可以通过「合并形状」的功能来生成更多的形状。例如现在插入两个长方形:

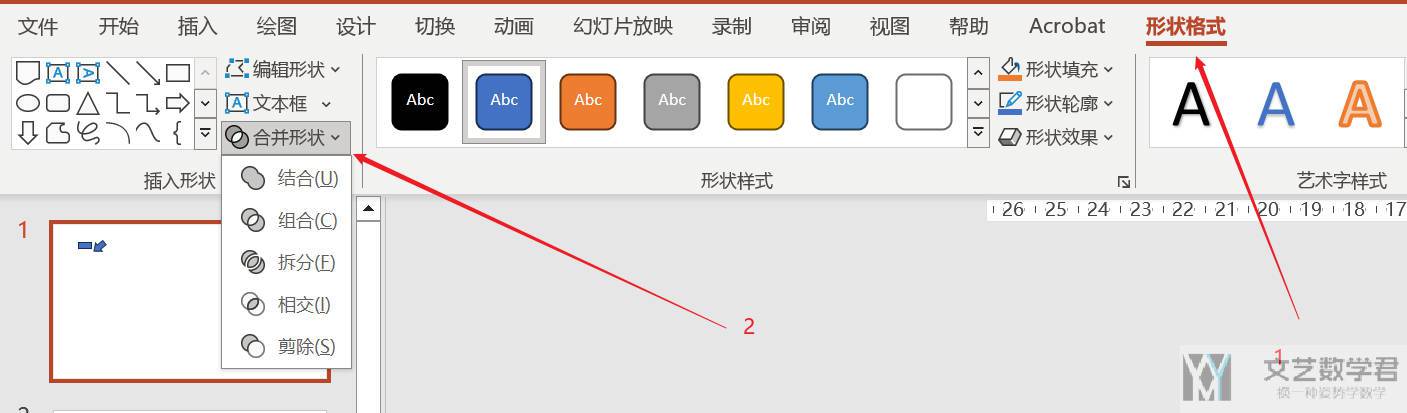
【合并方法一】接着点击「形状格式」,「合并形状」,然后可以选择不同的内容。

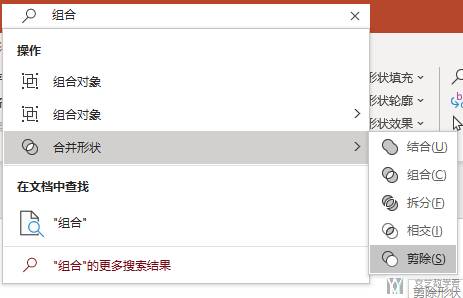
【合并方法二】除了上面一种方式外,我们可以在搜索框中搜索「组合」,点击「合并形状」,可以把鼠标放在上面看到不同的效果(这里还是推荐使用方法一)。

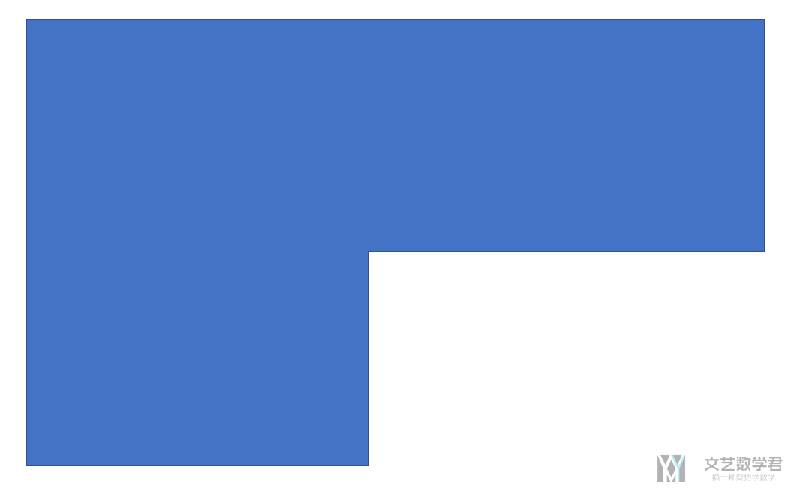
例如我们点击减除,则会生成如下的形状。用大的矩形去掉小的矩形。通过这个功能可以生成更多不同的形状。

制作圆环图
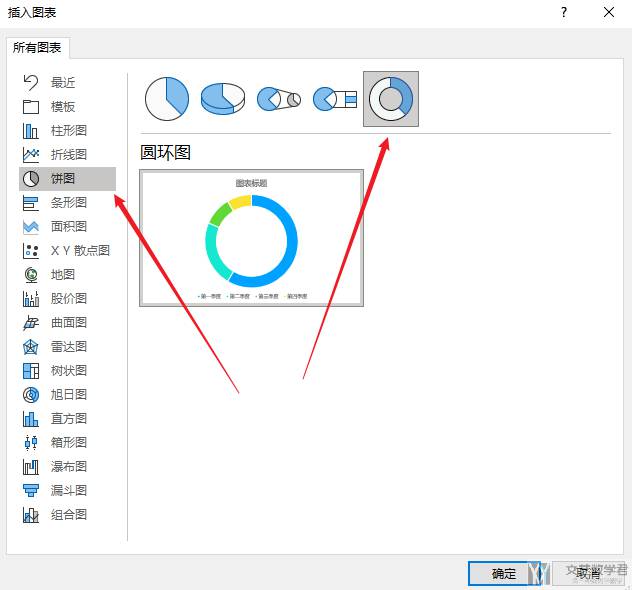
依次点击【插入】——【图表】——【饼图】——【圆环图】,添加图表。如下图所示:

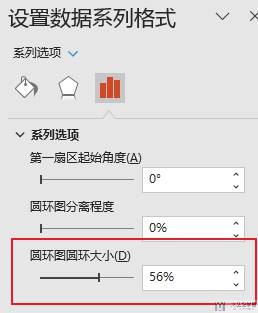
如果想要修改圆环的大小,可以右键,选择「设置数据系列格式」,对「圆环图圆环大小」进行调整即可。我们也可以单独选中每一个分区进行颜色的设置。

参考链接,学习 | 制作三个简单的 PPT 圆环图
PPT 输入带圈数字
使用形状
最简单的方法我们可以插入「形状」,在里面选择「圆」。接着在里面插入数字即可。下面是一个例子,我们首先插入圆,接着在里面插入数字「77」。这样可以很容易的修改字体的颜色,和背景的颜色:

使用插入符号
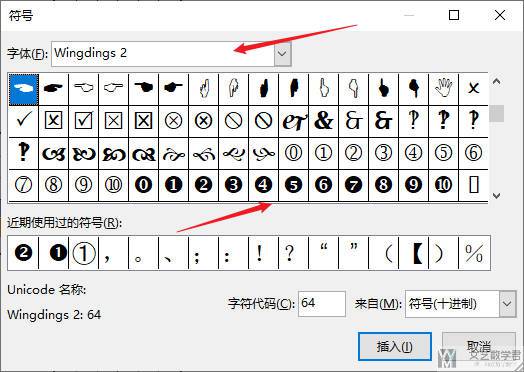
【推荐使用上面的方法】选择插入符号,字体选择「Wingdings 2」,如下所示可以看到有带圈的数字,插入即可:

参考资料:如何在Word中输入带圈数字1-10的黑底白字和白底黑字的数字字符?
Visio 常见操作
常用配色方案
关于配色, 可以参考这个网站: 画图配色。
插入矩阵类图形
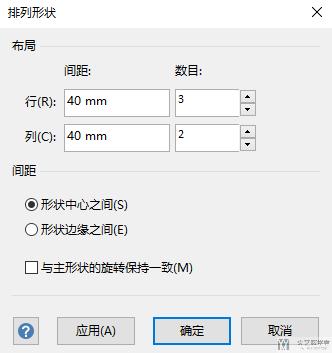
有的时候,我们需要插入类似网格的形状, 这个时候可以使用排列形状的功能。例如,我们首先创建一个正方形的格子。

选中后, 在搜索中搜索排列形状:

之后选择我们需要组成的最后的形状:

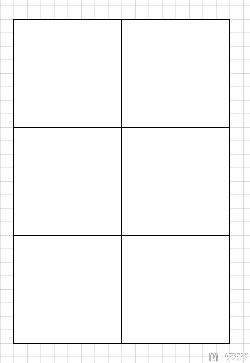
最后就可以获得想要的形状了:

Visio 两直线交叉时不弯曲
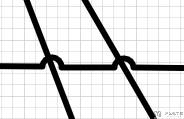
在 visio 中两条连接线交叉的时候,交叉部分会有弯曲,如下所示:

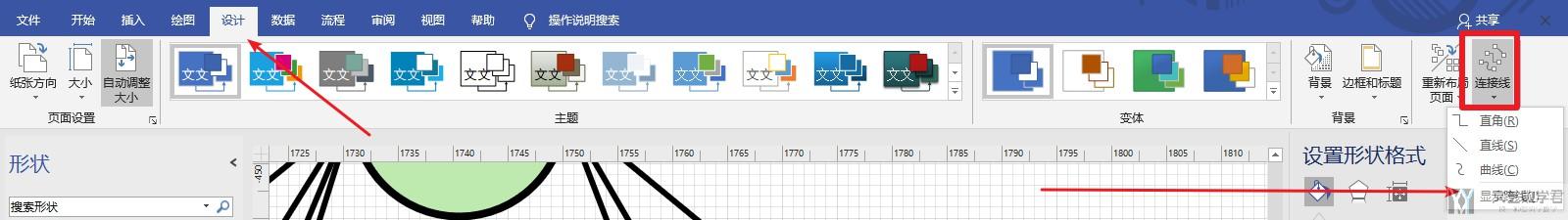
这个时候,可以在「设计」->「连接线」->「显示跨线」,点击一下即可去掉交叉线部分的弯曲。

参考资料,visio2013画图时两条直线交叉 如何让它不弯曲
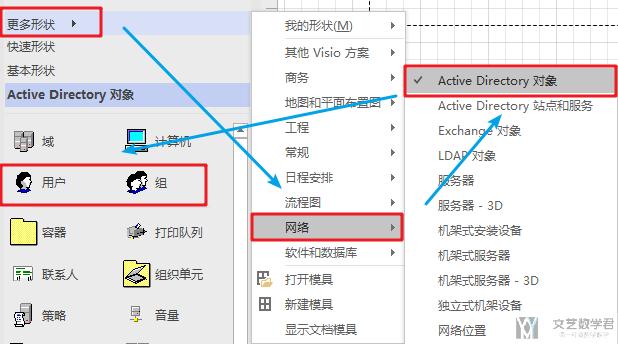
Visio中插入人物
我们可以在"更多形状"->"网络"->"Active Directory对象"中找到"用户"和"组"的图标, 只需要插入即可.

最终的效果大致如下图所示:

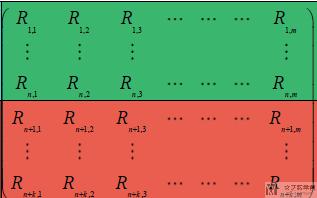
Visio中插入矩阵
在Visio中, 若我们需要插入矩阵, 我们可以首先在Mathtype中进行输入, 然后可以直接粘贴到Visio中. 关于Mathtype的使用, 可以参考: MathType常见操作记录.

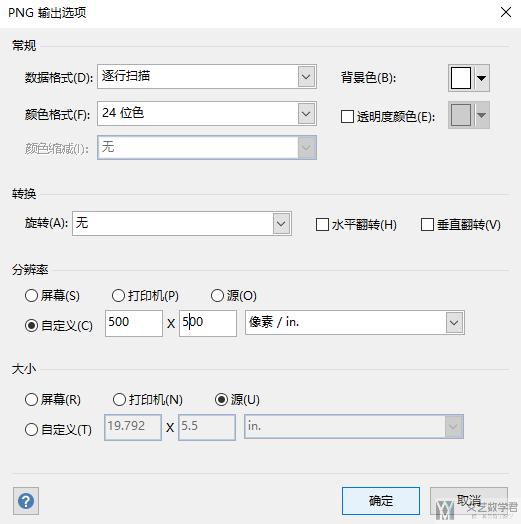
使用Mathtype直接进行插入, 如果直接保存为pdf格式的时候, 会出现公式大小改变, 字体改变的问题. 我现在只知道保存为图片是不会有这个问题的, 保存的时候可以选择保存为png, 参数可以按照下面的设置.

分辨率也可以选择"源".
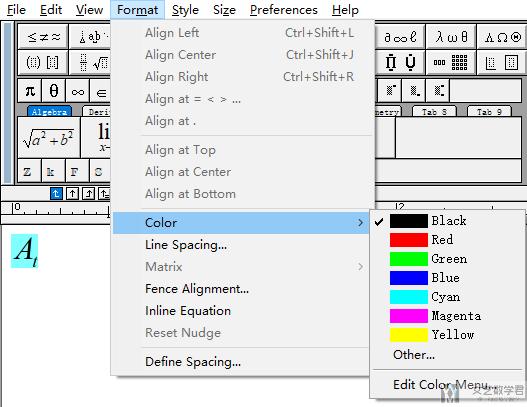
Visio中公式上色
因为Visio的公式是我们在mathtype中写好的, 我们可以提前在mathtype上选择颜色. 操作方式如下图所示.

Visio中插入空心箭头
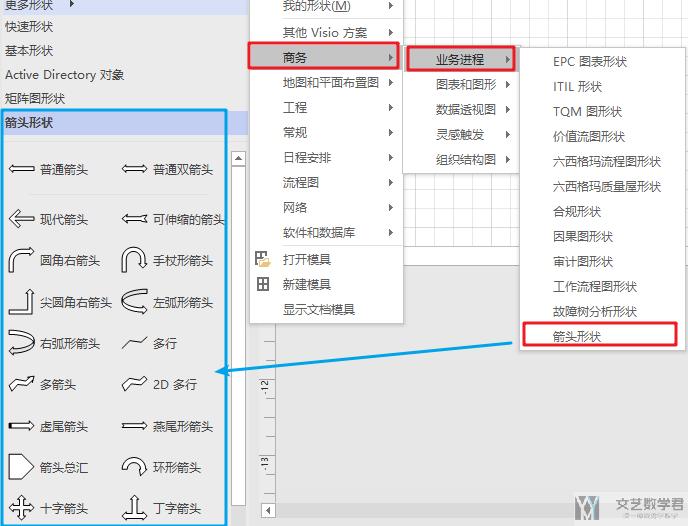
我们在Visio中同样可以插入空心的箭头, 插入的方式如下所示, "商务"->"业务进程"->"箭头形状"

Visio中插入表格
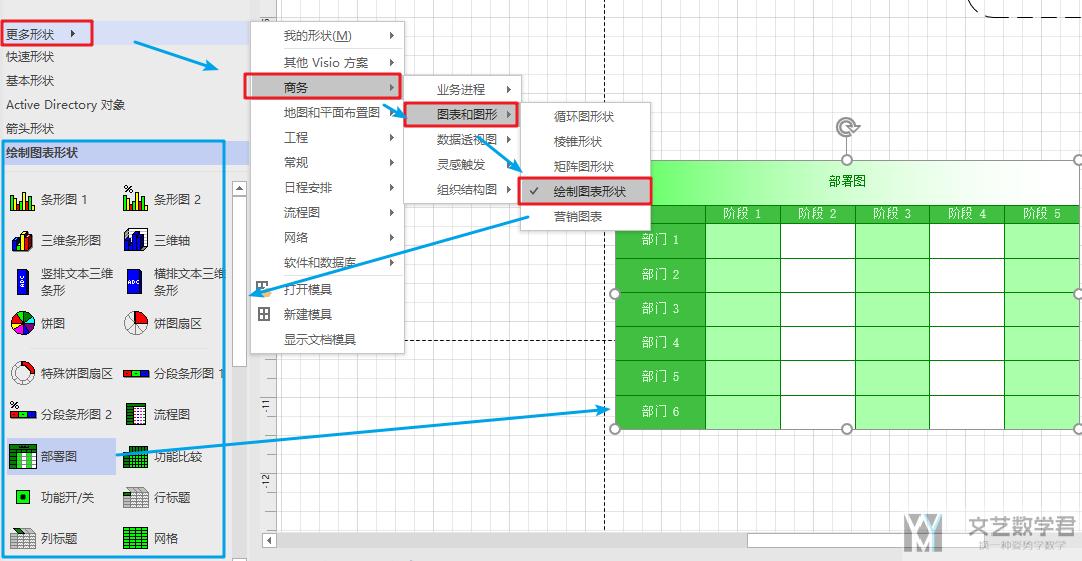
在Visio中, 我们同样可以插入表格, 依次点击"商务"->"图表和图形"->"绘制图表形状", 就可以绘制如下的形状.

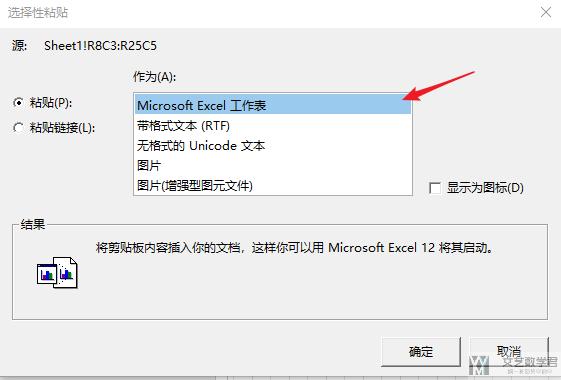
除了上面的方式之外, 有一种更加简单的方式就是先在excel中完成表格的绘制, 接着在粘贴的时候, 右键, 选择性粘贴即可. 这样做出来的表格的样式会比直接使用Visio来做样式多一些.

Visio结果范例
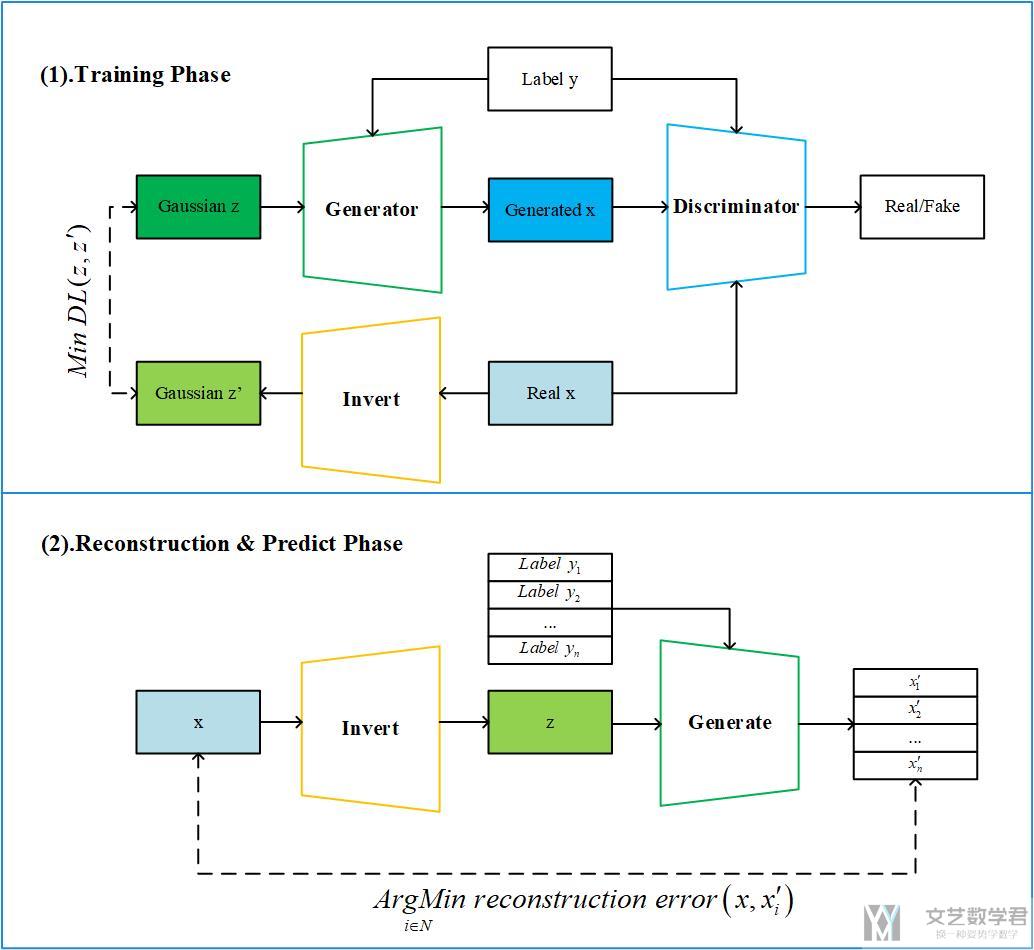
这里放一些我曾经画过的图, 可以放在这里作为参考, 参考一下结构或是配色等.
有关GAN的图

- 微信公众号
- 关注微信公众号
-

- QQ群
- 我们的QQ群号
-











评论